-#1434 Ensure the correct handles are used in VictoryBrushArea when axes are inverted. Thanks @Hypnosphi!
-#1435 Adds a "move" option for the defaultBrushArea prop in VictoryBrushContainer. When this option is selected, clicking outside of the brush area will pan the brush to a the area the user clicked without resizing the brush. Thanks @Hypnosphi!
-#1425 Corrects padding on zero value tooltips.
-#1423 Make sure VictoryChart does not override axis orientations defined in themes.
-#1422 Use the correct domain in the onBrushEnd domain callback.
-#1420 Fixes behavior with allowZoom prop. Thanks @Hypnosphi!
-#1409 Updates delaunay-find to 0.0.4 to correct incorrect nearest values for sets of points with collinear values. Corrects bugs in VictoryVoronoiContainer
- #1404 Adds a11y improvements
- corrects behavior of VictoryContainer so that it only adds aria-labelledby and aria-describedby attributes when there are actually title and / or desc elements that are rendered (controlled by the title and desc props on VictoryContainer
- adds a tabIndex prop to all primitive components that Victory renders (i.e. VictoryLabel, Bar etc). This prop may be given as a number or a function of other props
- adds a desc prop to all primitive components. This prop may be given as a number or a function of other props
-
#1401 - Fixes a bug affecting automatic candle coloring
-
#1402 - Fixes a bug affecting user-provided
containerRefcallbacks
- #1387 - Add support for custom functions for the
interpolationprop. Thanks @sanniassin!
-
1384 - Fixes a bug affecting functional
cornerRadiusonVictoryTooltip -
1385 - Adds
pointerOrientationprop onVictoryTooltipto make it possible to control which side of the tooltip the pointer extends from independent of which side of the data point the entire flyout is oriented towards. This prop only became sensible with the addition ofcenterandcenterOffsetprops added in[email protected]
-#1379 - Fixes a bug affecting functional padAngle prop in VictoryPie
-#1378 - Fixes a bug affecting function labels in VictoryPie
- #1375 - Evaluates / calculates some props early so they are available when functional props are being evaluated. Most notably,
textis evaluated before any other functional props forVictoryLabelso it may be used to determine things like style, etc.
Changes for functional props and styles:
Related PR: #1360
Functional props like labels and functional styles will now be called with a single argument instead of datum and active. The argument passed to functional props and styles will be an object containing all the props that control the rendering of the the target the prop applies to. Including things like datum, active, index, data, scale, etc. We hope this will give users a lot more flexibility and control. In most cases, this change should be very straightforward to apply
old:
labels={(d) => `x: ${d.x}`}
new
labels={({ datum }) => `x: ${d.x}`}
Gotchas:
- Some of the props passed into functional props and styles may themselves be functions. These will not be evaluated, because we have no way to determine evaluation order. So, if you create a
cornerRadiusfunction that depends onbarWidth, do not also makebarWidtha function of some other prop. - A few props that take functions do not follow this pattern. These include data accessor functions like
yandx, andtickFormat. The arguments for these props have not changed.
Changes for VictoryCandlestick labels
Related PR: #1295
VictoryCandlestick now has granular support for labels corresponding to each portion of the candle. The current labels and labelComponent props will be joined by new props corresponding to each part of the candle.
New props
lowLabels
lowLabelComponent
highLabels
highLabelComponent
openLabels
openLabelComponent
closeLabels
closeLabelComponent
This will be a breaking change affecting the positioning of the default label. In earlier versions, the default label was positioned above the candle, it will now be positioned next to the center of the candle.
To use older label positioning, use highLabels / highLabelComponent rather than label / labelComponent. If you are using tooltips with VictoryCandlestick, you will need to register a custom event to trigger your highLabels tooltip:
example:
<VictoryCandlestick
highLabels={({ datum }) => datum.high}
highLabelComponent={<VictoryTooltip />}
events={[{
target: "data",
eventHandlers: {
onMouseOver: () => ({ target: "highLabels", mutation: () => ({ active: true }) }),
onMouseOut: () => ({ target: "highLabels", mutation: () => ({ active: false }) })
}
}]}
/>
The style prop for VictoryCandlestick now also has namespaces for the new labels in addition to the current labels namespace. When both labels and specific label styles (e.g. highLabels) are provided, the styles will be merged
Changes for VictoryVoronoiContainer
Related PR: #1371
Before this version VictoryVoronoiContainer had limited functionality for mouse-following tooltips, and for constraining a tooltip to the chart area, but it was only usable for multi-point tooltips (with voronoiDimension), and was not user configurable. This version aims to correct these limitations:
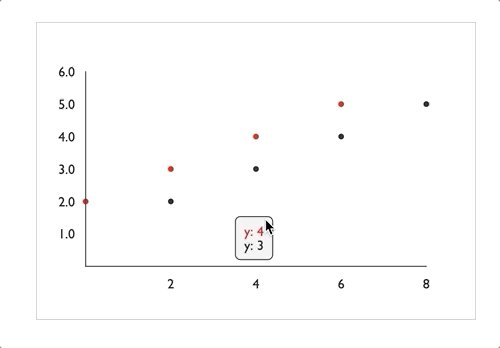
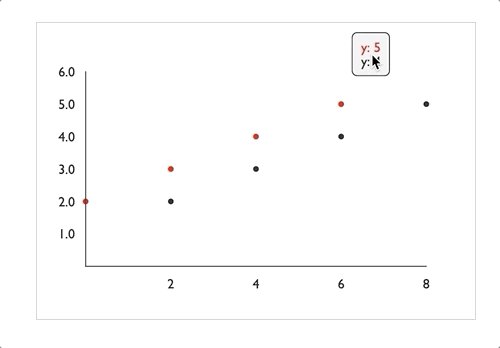
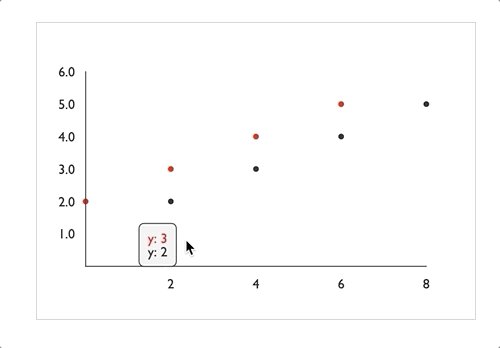
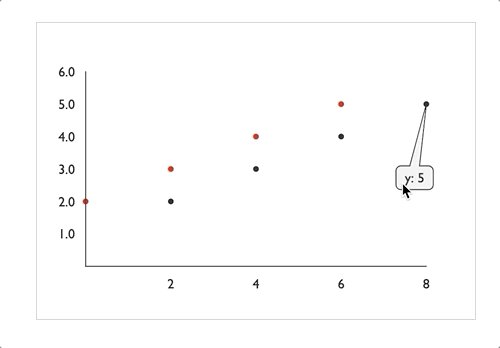
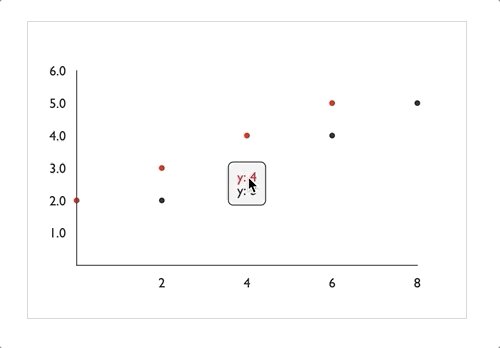
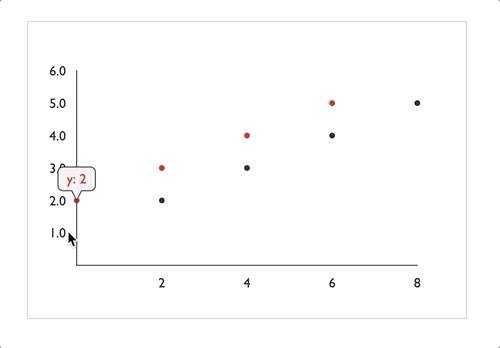
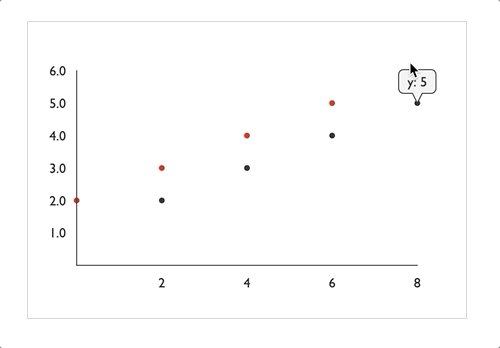
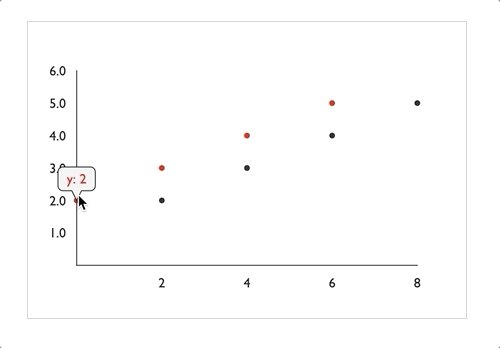
mouseFollowTooltips: This new boolean prop onVictoryVoronoiContainerdetermines whether the labels should follow the mouse position or snap into place. (Note that in charts usingvoronoiDimension, the tooltip still follows the mouse in the non-voronoiDimension, as demonstrated in the charts below (both withvoronoiDimension="x")
- constrained tooltips: multi-point tooltips rendered by
VictoryVoronoiContainerwill no longer be constrained to the chart area by default. Instead, add theconstrainToVisibleAreaprop toVictoryTooltipto enable this behavior for both multi-point and single point tooltips: example:
containerComponent={
<VictoryVoronoiContainer
labelComponent={<VictoryTooltip constrainToVisibleArea />}
/>
}
Changes for VictoryTooltip and VictoryLabel
Related PR:#1371
The changes we wanted to make to support new behaviors in VictoryVoronoiContainer required some changes to VictoryTooltip and VictoryLabel
New props for VictoryTooltip:
-
constrainToVisibleAreais a boolean prop that, when true, will alter the position of the tooltip so that it exactly fits within the svg Victory renders. The tooltip's center will be moved, but the pointer will remain pointing at the associatedx,yvalue of the tooltip. When this prop is set to true,pointerLengthmay not be respected -
centeris a prop that may be given as an object with values or functions for "x" and "y". When this prop is set, it will position the center of the tooltip (centered around the main body of the tooltip, minus the pointer). When this prop is not set, it will be calculated from other props such asx,y,pointerLength, etc. This prop was added to enable mouse-following tooltips inVictoryVoronoiContainer. -
centerOffsetis a prop that may be given as an object with values or functions for "x" and "y". When this prop is set, the center of the tooltip will be offset by some amount from the x, y value it points to, resulting in a slanted pointer. When this prop is set,pointerLengthwill not be respected (because the pointer will be slanted) -
flyoutHeight(formerlyheight): This optional prop determines the height of the tooltip flyout (minus pointer). The name of this prop was changed so that it would not conflict with theheightprop now passed toVictoryTooltipby its parents -
flyoutWidth(formerlywidth): This optional prop determines the width of the tooltip flyout (minus pointer). The name of this prop was changed so that it would not conflict with thewidthprop now passed toVictoryTooltipby its parents -
width: the overall width of the parent svg. This prop will be passed down from any victory component that usesVictoryTooltipas a label -
height: the overall height of the parent svg. This prop will be passed down from any victory component that usesVictoryTooltipas a label
Changes Affecting VictoryLabel and VictoryTooltip
- The
xandyvalues passed to labels by their parent components have all been adjusted so that their values match the position of the data point they correspond to. All padding is now accounted for in thedxanddyprops instead of being added directly toxandy. This will be a breaking change for anyone who is wrapping label components and relying on thexandyprops they receive, or providing their owndx/dyprops. These breaking changes may take a bit of manual adjustment to correct, but we hope this change will make label positioning easier to reason about in the long run.
Other Changes
We have been concurrently working on improving performance and the stability of events in victory-native. The following changes have been added to support these efforts:
Related PR: #1373
- A
prependDefaultAxesboolean prop has been added toVictoryChart. This prop will be set true by default invictory-nativeto reduce the possibility of axis elements to interfere with events. - Invisible ticks and grids will no longer be rendered unless they have events attached to them. This is again to reduce interference with events.
Related PR: #1365
- Swapped out React component primitives (
Bar,Pathetc) with for function primitives to match performance-improving changes invictory-native. (This is a breaking change for anyone extending fromvictorycomponents)
#1368 Ensures that animations finish for unmounting components. Thanks @fbarbat!
#1363 Fix regression affecting createContainer. Thanks @stefanscript
#1362 Fix scroll wheel interaction in newer versions of Chrome.
#1361 Updates to lodash^4.17.15. Thanks @tomciopp
#1346 - Fixes a bug which was preventing VictoryVoronoiContainer from activating all coincident points when no voronoiDimension was set
#1345 - Uses updated delaunay-find instead of d3-voronoi in VictoryVoronoiContainer
#1344 - update lodash
#1343 - revert to d3-voronoi
#1322 - Replaces d3-voronoi with d3-delaunay in VictoryVoronoiContainer
#1333 - replace d3-delaunay with delaunay-find
#1306 - Calls eventKey functions with both datum and index
#1304 - renames private variables to reduce potential for conflict
#1302 - Fixes slight vertical offset for elements rendered in VictoryPortal
#1299 - Support rendering array labels on separate lines. Previously labels={() => {"one", "two"}} would stringify the array rather than rendering it on two lines
#1292 Reverses the render order for children of VictoryStack. This may cause minor visual changes for stacked charts, but should be an improvement for most users, as stokes and labels will no longer be cut off by higher stacks being rendered after lower stacks
#1293 Fixes a bug related to custom labelComponent rendering in VictoryLegend
#1278 Adds regex support for the voronoiBlacklist prop. This prop may now be given as an array of strings or an array of regex patterns. Thanks @narinluangrath!
#1271 Replace PropTypes.exact with PropTypes.shape
#1266 Fixes area stroke on polar charts
Horizontal Chart Improvements!
The goal of this change is to make it possible to turn any existing chart into a horizontal chart by adding the horizontal prop to the chart without needing to alter any other props.
- supports horizontal versions of all chart types without needing to alter data
- supports all event containers for horizontal charts
- enforces consistency across props that take x and y values so that the
xvalue always refers to the independent dimension, and theyvalue always refers to the dependent dimension. - the orientation of
VictoryAxiscomponents is no longer tied to whether or not they are thedependentAxis
Breaking Changes
Most Horizontal Charts
The change in how props with x and y values are treated (i.e. scale, domain, etc) will be a breaking change for most horizontal charts. In most cases, reversing the x and y values of props you are providing to your horizontal chart will be sufficient to correct the change. For example:
<VictoryChart horizontal scale={{ x: "log" }} domain={{ y: [4, 9] }}>
<VictoryBar
data={[
{ x: 5, y: 0.1 },
{ x: 6, y: 1 },
{ x: 7, y: 10 },
{ x: 8, y: 100 }
]}
/>
</VictoryChart>
Should be changed to:
<VictoryChart horizontal scale={{ y: "log" }} domain={{ x: [4, 9] }}>
<VictoryBar
data={[
{ x: 5, y: 0.1 },
{ x: 6, y: 1 },
{ x: 7, y: 10 },
{ x: 8, y: 100 }
]}
/>
</VictoryChart>
Props affected by this change are: scale, domain, maxDomain, minDomain, domainPadding, and categories
Horizontal Charts with Event Containers
Dimension props such as brushDimension have changed so that they always refer to the dimension of the target variable (x for the independent variable, and y for the dependent variable). For example, a VictoryBrushContainer component with brushDimension="x" will move and expand only in the independent dimension regardless of whether the chart is horizontal.
Props affected by this change are: brushDimension, cursorDimension, selectionDimension, voronoiDimension, and zoomDimension
Horizontal Charts with Custom dataComponents
The position values (i.e. x, y, x0, y0) supplied to custom dataComponents from components like VictoryChart will be scaled for the layout of the horizontal chart. Users who rely on these values may need to flip them or adjust them depending on their use case
Horizontal VictoryBoxPlot
Previously VictoryBoxPlot required data to be flipped (x values flipped with y values) in order to plot horizontal charts. This is no longer required, and providing data in this format will no longer work correctly. To correct for this change, it should be sufficient to flip the data used in horizontal charts
- 1247 Adds support for
labelOrientationas an object forVictoryBoxPlot. Thanks @mAAdhaTTah
Axis improvements
- 1244 Supports the
axisValueprop for both cartesian and polar charts. This prop allows users to position an axis relative to a value on the opposite axis. Values may be given as numbers, dates, or strings. This prop only works for axis components when they are nested withinVictoryChart. Standalone axes can still be positioned usingoffsetXand offsetY` props. - 1240 Allows multiple independent axes in a single chart
Removes all deprecated lifecycle methods
- 1239 Removes all
componentWillReceivePropslifecycle methods and addsshouldComponentUpdatelogic for higher level components. Previously only the lowest level components performedsCUchecks. - 1228 Replaces
componentWillMountwithcomponentDidMount
bug fixes
- 1243 Prevents
VictoryBrushLineactive brushes from overflowing the brush area when a chart is zoomed - 1241 Fixes a regression effecting immutable data rendering
- 1227 Fixes a minor regression effecting parent event keys introduced by 1211
-
1222 Bugfix: Avoid rendering null values on discrete data
-
1218 Bugfix: Ensure that calculated domains respect custom baselines for VictoryBar and VictoryArea
-
1202 Bugfix: Correct missing bar values
-
1208 Performance: Improve performance in
addEventKeys -
1211 Performance: Optimize stringMap calculations
-
1212 Performance: Optimize for preformatted data: When data objects already contain
_x,_y(and_y0where appropriate) and have data accessor props likex="_x", data will no longer be formatted by Victory, but will be used as is. Example:<VictoryArea data={[ { _x: 0, _y0: 1, _y: 2 } ...]} x="_x" y="_y" y0="_y0" /> -
1209 Feature: Adds an
animationWhitelistproperty to theanimateprop. This property should be given as an array of strings. When this prop is given, only the prop names matching the array will be animated, and all other props will be instantaneously updates.Example:
<VictoryBar animate={{ animationWhitelist: ["data"] }} data={this.state.data} style={{ data: this.state.style }} />When this property is not set, the
static animationWhitelistof any given component will be used.
- 1200 Export
defaultStylesfromVictoryLabel. Thanks @rudasoftware!
- 1182 Bugfix: fixes incorrect cornerRadius
- 1185 Bugfix: corrects bug in zooming for horizontal charts
- #1177 Adds support for controlling
radius,innerRadius,cornerRadius,padAngle,sliceStartAngleandsliceEndAnglefor each individual slice of a pie:
Details:
The Slice primitive used by VictoryPie now takes radius, cornerRadius, innerRadius, padAngle, sliceStartAngle and sliceEndAngle props. Each of these props may be given as number or a function of datum and active. padAngle, radius, cornerRadius and innerRadius will be passed down from props on VictoryBar, but sliceStartAngle and sliceEndAngle must be defined directly on the Slice instance, These values should be given in degrees. To make these values easier to use as functional props, startAngle, endAngle, and padAngle (in degrees) are added to each datum passed into Slice. (If your data already has these properties they will not be overridden)
Breaking Changes
The Slice primitive will still take a pathFunction prop, but this prop will no longer be provided by VictoryPie. This will not be a breaking change for most users. This will only affect users who were wrapping the Slice component and making use of the pathFunction prop provided by VictoryPie Users who were providing their own pathFunction prop to Slice should not be effected.
- #1178 Bugfix: single point charts with time scale data are appropriately centered
- #1171 Bugfix:
fixLabelOverlapno longer causes errors with stringtickValues
- #1152 Bugfix:
barWidthfunctions were not being correctly evaluated - #1158
cornerRadiusimprovements forVictoryBar- Artifacts caused by
cornerRadiusvalues larger than the height of the bar have been corrected cornerRadiusnow supportstopLeft,topRight,bottomLeftandbottomRightvalues in addition to existing values. This is not a breaking change. These values may be used alongside existing values fortopandbottom, but more specific values will override less specific values.
- Artifacts caused by
- #1149 Adds
onTouchEndhelper forVictoryCursorContainer
- #1135 - Allow closed paths for cartesian and polar
VictoryLine - #1130 - Adds a
labelPositionprop toVictoryPiewith optionsstartAngle,endAngleandcentroid(default). Thanks @sikolio! - #1126 - Ensures that
onBrushDomainChangeEndis called for dragging and panning actions. Thanks @jeloagnasin!
- #1127 - Fixes a bug with cornerRadius when defined as a function
- #1124 - Changes cursors in
VictoryBrushContainerwhenallowResizeandallowDragare set to false. Thanks @erick2014
- #1121 - Adds a separate
onBrushDomainChangeEndevent handler forVictoryBrushContainerthat is only called on mouse up events. Thanks @jeloagnasin!
- #1104 - Bugfix: correct sorting and stacking horizontal bars with categorical data
- #1088 - Bugfix: don’t ignore angle: 0 for text styles
- #1091 - Fix inconsistent defaultBrushArea behavior. Thanks @bees
- #1093 - Remove trailing whitespace and incorrect zeroes in transform strings
- #1094 - Support direction prop for VictoryLabel and Text primitive
- #1096 - Fix bug in horizontal zooming and panning
- #1101 - Fix arguments in
VictoryVoronoiContainerlabel function. Thanks @evsheino
- #1072 Fixes a bug related to correctly stacking grouped components
- #1074 Fixes a bug that was causing time scale data to be ignored by
VictoryVoronoiContainerwhen calculating voronoi layouts - #1076 Implements a whitelist based on
static rolewhen calculating data and domain from child components. - #1077 Prevents
VictoryZoonContainerfrom downsampling stacked data - #1078 Adds
barWidthandcandleWidthprops toVictoryBarandVictoryCandlestick. AddscandleRatioprop toVictoryCandlestick - #1079 Adds
onBrushClearedcallback prop forVictoryBrushContainer - #1080 Changes how tooltips are deactivated so that multiple sources may reactivate tooltips (i.e. multiple triggers in
VictorySharedEventsor direct triggers and voronoi triggers) #1081 Legends now render title and border when data is an empty array (previously nothing was rendered)
-1061 Fixes default bar width for chart with only one bar. Thanks @40x -1062 Improvements for victory-native stability
- Supports
clipPathprop on all primitive components - generates keys based on
nameoridprop. -1063 Makesprop-typesa real dependency
Victory is becoming a monorepo!
This will not be a breaking change for the majority of users, especially those importing all components from the main victory npm package
Breaking Changes
- The
Axis/Gridprimitive component has been renamedLineSegment - Victory no longer supports git installs
victory-chartandvictory-corepackages export different sets of packages than they used to. See the complete list below
New Package Organization
victoryexports everything exported from the packages below[email protected]exportsVictoryAxis[email protected]exportsVictoryAreaandArea[email protected]exportsVictoryBarandBar[email protected]exportsVictoryBoxPlot[email protected]exportsVictoryBrushContainer,BrushHelpersandbrushContainerMixin[email protected]exportsVictoryBrushLine[email protected]exportsVictoryCandlestickandCandle[email protected]exportsVictoryChart[email protected]still exports several packages that are used by several Victory components:VictoryAnimationVictoryClipContainerVictoryContainerVictoryLabelVictoryPortalandPortalVictoryThemeVictoryTransition- Several primitive components:
Arc,Border/Box,Circle,ClipPath,LineSegment(formerlyAxis/Grid),Line,Path,Point,Rect,Text,TSpan,Whisker - Several utilities:
addEvents,Axis,Collection,CommonProps,Data,DefaultTransitions,Domain,Events,Helpers,Immutable,LabelHelpers,Log,PropTypes,Scale,Selection,Style,TextSize,Timer,Transitions,Wrapper
[email protected]exportscreateContainer,combineContainerMixinsandmakeCreateContainerFunction[email protected]exportsVictoryCursorContainer,CursorHelpersandcursorContainerMixin[email protected]exportsVictoryErrorBarandErrorBar[email protected]exportsVictoryGroup[email protected]exportsVictoryLegend[email protected]exportsVictoryLineandCurve[email protected]exportsVictoryPieandSlice[email protected]exportsVictoryScatter[email protected]exportsVictorySelectionContainer,SelectionHelpersandselectionContainerMixin[email protected]exportsVictorySharedEvents[email protected]exportsVictoryStack[email protected]exportsVictoryTooltipandFlyout[email protected]exportsVictoryVoronoiandVoronoi[email protected]exportsVictoryVoronoiContainer,VoronoiHelpersandvoronoiContainerMixin[email protected]exportsVictoryZoomContainer,RawZoomHelpers,ZoomHelpersandzoomContainerMixin
VictoryPie -182 Adds optional radius and origin props to VictoryPie. The radius prop should be given as a single number. The origin prop should be given as an object with number values specified for "x" and "y". When these props are not given, radius and origin are determined by width, height, and padding as previously.
VictoryCore -390 Breaking Change for other Victory packages
This PR changes how the exported helper reduceChildren operates, and removes getDomainFromGroupedData -392 Make sure transforms are applied to primitive components
VictoryChart -555 Refactors how VictoryStack and VictoryGroup interact with child data. Fixes bugs related to stacked and grouped charts in VictoryVoronoiContainer
Breaking Changes
- Refactors utility methods. This is an internal breaking change, but should not be a breaking change for most Victory users. See victory-core/380 for details
- Upgrades to
react-fast-compare@^2.0.0which changes function comparison. This means that Victory components will update when functions are not equal. This closes several Victory issues, but may cause a slight performance decline
New Features
- Adds
minDomainandmaxDomainprops. These props may be used to set one edge of a domain while allowing the other edge to be determined by data or other props.minDomainandmaxDomainoverridedomainPadding. - Adds
singleQuadrantDomainPaddingprop. This prop may be given as a boolean or an object with boolean values for x and y. When this prop is set tofalsefor a given dimension, anydomainPaddingapplied in that dimension will not be constrained to existing quadrants.
VictoryCore -374 Consistent PropTypes for clipId -373 Evaluate styles for polar bars -372 Support top and bottom cornerRadius for bars. Support functional cornerRadius -371 Evaluate Whisker styles -370 Refactor to remove lifecycle methods
VictoryChart -594 Support functional cornerRadius and objects with cornerRadius defined for "top" and "bottom" -593 Add defaultBrushArea prop with supported options "all", "none" and "disable" -591 Ensure that VictoryVoronoiContainer works correctly with VictoryGroup data.
BREAKING CHANGES
Disable arbitrary styles from data This change deprecates Victory's ability to automatically pick up style attributes from the data object. This change will improve performance, but will be a breaking change for many users. Fortunately the upgrade path is simple:
If your data object looks like
data={[
{ x: 1, y: 1, fill: "red", opacity: 0.2 },
...
]}
Add the following functional styles:
style={{ data: { fill: (d) => d.fill, opacity: (d) => d.opacity } }}
and everything will work as before.
Limit Pre-calculating label props Base props for labels will no longer be pre-calculated unless a labels prop exists. This change improves performance, but it will be a breaking change for users who were using events for adding labels to elements that did not already have them using an event mutation like:
events={[{
target: "data",
eventHandlers: {
onClick: () => {
return [{ target: "labels", mutation: () => ({ text: "clicked" }) }];
}
}
}]}
If you are using this pattern, you can make labels work as expected by adding a dummy labels prop like: labels={() => null}
Note: This change does not affect tooltips, which exist, but are invisible until they receive the active prop
All Changes VictoryCore -364 Perf: Remove style whitelist filter. -369 Ensure state -368 Audit lodash methods -367 Simplify state filtering -365 Perf: Return early when label content is null or undefined -362 Perf: Filter falsey mutations from state
VictoryChart -587 Disable styles on data -584 Check for labels prop before computing baseProps for labels -589 Audit lodash methods -583 Perf improvement for VictorySelectionContainer
VictoryPie -176 Disable styles on data -177 Audit lodash methods
VictoryCore -343 Changes the render order of lines and areas in the Area primitive -344 bug fix for VictoryTransition with fewer children -334 Add Whisker primitive for VictoryBoxPlot
VictoryChart -557 VictoryBoxPlot -575 Stack datasets with differeing domains -574 Refactor helper method exports
VictoryPie -168 Refactor helper method exports
VictoryChart -573 Use fallback styles in VictoryBrushLine
VictoryCore -339 Adds a "minus" option for Point
VictoryChart -571
- Adds
selectionBlacklisttoVictorySelectionContainer - Adds
activateDataandactivateLabelstoVictoryVoronoiContainer(true by default) - Adds
activateSelectedDatatoVictorySelectionContainer(true by default) -572 Changes behavior oflabelsinVictoryVoronoiContainer labelsis now called withpoint, index, pointsinstead ofpoint, active. This will not be a breaking change for most users, as this function was only called when labels wereactive-570 Add "minus" option forVictoryScattersymbolprop -569 Fixes a bug increateContainer-568 AddsbrushAreaWidthprop forVictoryBrushLine-567 Fixes brushArea active state inVictoryBrushLine-565 Prevent re-renders with disable prop
VictoryCore -341 Improve sCU logic for primitive components
VictoryChart -563 stopPropagation when panning or selecting VictoryBrushLine
-565 Adds disable prop to all interactive containers and addon components
-victory-chart/562 Bugfix for VictoryCursorContainer
-918 Add `sideEffects: false
VictoryCore -337 Add sideEffects: false -338 Fix bar path bug in Firefox
VictoryChart -560 Add sideEffects: false -561 Bugfix for createContainer
VictoryPie -167 Add sideEffects: false
Major Features
VictoryBrushLinefor multi-brush support
Breaking Changes
Candleexpects a new set of props fromVictoryCandlestick- The
Linecomponent has been renamed toAxis/Grid - Internal methods for all Victory primitive components have changed. This will be a breaking change for users who are extending primitive components, including
victory-native.
VictoryCore -336 Fixes key names for ErrorBar -325 Adds a getDimension static method for VictoryLegend -326 Adds a fallback prop for VictoryLegend titleOrientation -327 Use pointerEvents: "painted" for grid styles -328 Adds inline prop for VictoryLabel -329 Bugfix add-events -330 Adds wickStyleWidth prop for Candle
This is a breaking change as it changes the expected props for Candle -331 Bugfix portal rendering -333 Whitelist style attributes -335 Update primitives
This is a breaking change for victory-native and anyone extending primitive components.
*This is a breaking change for for the Line component. Renamed Axis / Grid
VictoryChart -551 Bux fixes and improvements for VictoryStack -553 Allow renderInPortal to be false for tooltips in VictoryVoronoiContainer -554 Add support for wickStrokeWidth in VictoryCandlestick
This is a breaking change as the expected props for Candle are changed -556 Fixes undefined context variable -558 Allow func PropType for color on VictoryGroup -559 Implement VictoryBrushLine and use updated primitive components
**This is a breaking change for anyone using the Line primitive. It has been renamed to Axis / Grid.
**This may be a breaking change for anyone who was extending Victory primitives**
VictoryPie -166 Update Victory primitives
VictoryCore
- 324 Adds support for external event mutations
- Adds
externalEventMutationsprop toVictorySharedEventsand all components enhanced with theadd-eventsHOC externalEventMutationsprop format:
externalEventMutations: PropTypes.arrayOf(PropTypes.shape({ callback: PropTypes.function, childName: PropTypes.oneOfType([ PropTypes.string, PropTypes.array ]), eventKey: PropTypes.oneOfType([ PropTypes.array, CustomPropTypes.allOfType([CustomPropTypes.integer, CustomPropTypes.nonNegative]), PropTypes.string ]), mutation: PropTypes.function, target: PropTypes.oneOfType([ PropTypes.string, PropTypes.array ]) })) ``` *Note:* `eventKey` and `target` must be specified for externalEventMutations. When using `extenalEventMutations` with shared events (_i.e._ events on VictoryChart etc), `childName` is also required.
- Adds
Note: The callback supplied to externalEventMutations should be used for clearing mutations. This is crucial for animating charts
-323 Add support for immutable data structures
note: compatible with [email protected] and will be compatible with [email protected] when released
VictoryChart
- 550 Fixes a bug related to voronoi tooltip positioning
- 549 Fixes a prop type warning for
categoriessupplied toVictoryAxis - 548 Adds a
voronoiBlacklistprop toVictoryVoronoiContainer - 547 Fixes downsampling in
VictoryZoomContainerwith function plotting - 545 Fixes a bug related to panning in
VictoryZoomContainer - 544 Adds support for external event mutations
- 543 Fixes a bug related to dates in
VictoryBrushContainer - 545 Fixes a bug in
VictoryZoomContainer - 542 Adds support for immutable data note: compatible with
[email protected]and will be compatible with[email protected]when released
VictoryPie
VictoryCore
- 320 Adds
rowGutterand support for asymmetric gutters for bothgutterandrowGutterinVictoryLegend - 322 Adds support for a
sortOrderprop with values "ascending" or "descending"
VictoryChart
- 540 Adds
allowSelectionboolean prop forVictorySelectionContainer(true by default) - 541 Implements
sortOrderprop with "ascending" and "descending" options
VictoryPie
- 160 Add
sortOrderprop
VictoryCore
- 316
- adds
cornerRadiusprop forBar - adds
barRatioprop forBar - removes rounding from calculated paths
- fixes a domain bug for negative bars and areas
- adds
VictoryChart
- Update infrastructure for React 16
- victory-chart/534 Add
allowResizeandallowDragprops forVictoryBrushContainer
Breaking Changes
- victory-chart/527
- adds an
invertAxisprop forVictoryAxisthat will flip the domain of a given axis when true. Changing theorientationprop of a given axis will no longer flip the domain on that axis unless theinvertAxisprop is also set. tickFormatas an array will set the number of ticks iftickValuesare not given.tickValueswill be forced to a unique array.tickFormatmay still have non-unique values.tickCountwill now always have an effect when set. Previously, this prop would do nothing whentickValueswere provided. NowtickCountwill downsample any array provided to eithertickValuesortickFormat.
- adds an
Other Changes
VictoryChart
- 529
VictoryChartno longer calculatestickValuesortickFormatfor axis children.stringMapandcategoriesare passed to axis components instead. - 528 and 530 Remove numeric keys from styles
- 526 Always set animation state
VictoryCore
- 310 Add
getPathprop forPointto support custom path calculation - 311 Fix bug in
TextSize - 313 Use
tickFormatfor calculating a stringMap when appropriate - 314 Theme changes: Change
pointerEventsto "visible" for grids
- victory-core/307 Adds a default className for containers
- victory-core/308 Fix borderWidth on error bars
- victory-core/309 Fix non-responsive container styles, add container ref
- victory-chart/524 Fix naming changes for
VictoryCursorContainer
BREAKING CHANGES:
victory-core/299 Containers are now rendered in parent divs. This may be a breaking change for parent styles.
victory-chart/518 Naming changes for container props
VictoryBrushContainer
dimension->brushDimensionselectionComponent->brushComponentselectedDomain->brushDomainselectionStyle->brushStyleonDomainChange->onBrushDomainChange
VictoryCursorContainer
dimension->cursorDimensiononChange->onCursorChange
VictorySelectionContainer
dimension->selectionDimension
VictoryVoronoiContainer
dimension->voronoiDimension
VictoryZoomContainer
dimension->zoomDimensiononDomainChange->onZoomDomainChange
Other Changes
- victory-core/300 Fixes path rendering for decimal values
- victory-core/302 Adds an
alignmentprop for<Bar/>so that bars may be rendered with "start", "middle" (default), or "end" alignment relative to their value. - victory-core/304
VictoryLabelpositioning is calculated fromdatumwhenxandypositioning props are not provided. This features supports data annotations - victory-core/305 Adds a
groupComponentprop forVictoryPortal. This prop is used byVictoryZoomContainerso that children rendered withinVictoryPortalmay still be clipped when zooming
- victory-chart/516 Ensure that
VictoryZoomContainerrespectsclipId - victory-chart/517
VictoryZoomContainerandVictoryVoronoiCOntainershould ignore legend children - victory-chart/519 Adds an
alignmentprop forVictoryBarso that bars may be rendered with "start", "middle" (default), or "end" alignment relative to their value. - victory-chart/520 Adds an
allowPanprop forVictoryZoomContainer. (Default true) - victory-chart/521 Changes how children of
VictoryZoomContainerare clipped to enable better zooming forVictoryPortal - victory-chart/522 Fixes a bug in
VictoryZoomContainerthat effected time scale charts withzoomDomainspecified
- victory-core/297 Adjusts automatic width in
VictoryLegend
- victory-core/296 Fixes layout bug in
VictoryLegend
BREAKING CHANGES: Styling and layout for VictoryTooltip and VictoryLegend are impacted
- victory-core/293 This may be a breaking change
Removes the default theme from
VictoryTooltip. See PR for additional details. - victory-core/294 This may be a breaking change Improvements for
VictoryLegend- Adds a legend border that can be styled or replaced with a custom component
- new props:
borderComponent={<Border/>}andborderPadding - new style / event namespace: "border"
- new props:
- Adds new primitive component
Borderwhich renders arectelement- props: common props +
width,height,xandy
- props: common props +
- Adds a legend title with supporting props for positioning and centering titles
- new props: title, titleComponent={}, titleOrientation, centerTitle
- new style / event namespace: "title"
- Adds a legend border that can be styled or replaced with a custom component
- victory-core/295 Fixes deprecation error for React 16
VictoryCore
- 289 Bugfix: createContainer + containerId
- 287 Allow users to override
touchActionstyle in containers - 286 bugfix: tooltip positioning with
dxanddy
VictoryChart
- 510 Render axis line under other axis elements
VictoryPie
- 153 Bugfix for asymmetric padding
VictoryCore
- 285 bugfix: tooltips with
activateData - 278 Support touch events
- 280 Fix tooltip rendering in VictoryPortal
- 281 bugfix: functional label padding
- 282 bugfix: fix "unknown props on
<g>tag" warning - 283 Allow boolean value for animate prop
- 284 Sort arrays by "key" when animating. See #684
- 274 Fixes automatic bar width calculation for horizontal bars
- 275 Adds an optional
containerIdprop for all Victory containers - 276 Adds
downsamplemethod forData
VictoryChart
- 504 bugfix: padding bug in
VictoryCursorContainer - 505 Support touch events on all containers
- 506 Add
propsargument forVictoryVoronoiContainercallbacks - 507 bugfix: Support array styles for
VictoryLabelwhen it is used as a direct child ofVictoryChartor other wrappers - 508 Add support for
animateas a boolean prop - 509 Add
propsas the last argument for all container callbacks - 502 Fix bug in
VictoryZoomContainer - 503 Add downsample option for
VictoryZoomContainer - 504 Fix padding bug in
VictoryCursorContainer
VictoryPie
VictoryCore
- 267 Correct single-point domain logic
- 268 Correct stacked domain logic
- 269
VictoryLabelaccepts percentage values forxandy - 270
VictoryLegendsupports events. Also enforces consistent parent styles as other Victory components. Breaking style change for VictoryLegend - 272 Aggressive
shouldComponentUpdatelogic for evented Victory components Breaking change for some components usingaddEvents
VictoryChart
- 496
VictoryZoomContainerimprovements for real-time, updating data - 497 bugfix: apply
domainPaddingto explicit domains - 498
VictoryAxisdetermines its own defaulttickFormat - 499 Fix label prop merge order for
VictoryVoronoiContainerlabels - 500 Support performance improvements for evented components e.g.
VictoryArea,VictoryBar...
Victory:
- 651 Support Webpack 3 and ES6 exports
VictoryCore:
VictoryChart:
- 495 Support Webpack 3 and ES6 exports
- 494 Ensure that
tickFormathas access totick,index, andticks - 491 Corrects dependent axis for
innerRadius - 490 Fixes a bug in domain calculation for polar axes
- 488
VictoryZoomContaineronly updates the domain in the dimension it controls - 489 Adds support for
innerRadiuson polar charts
VictoryPie:
- 149 Support Webpack 3 and ES6 exports
- 148 Translates individual slices rather than an entire group translation for pie and labels
Minor bug fixes:
VictoryCore
- victory-core/255 style typo
- victory-core/257 single point domain calculation bug
- victory-core/259 Area render bug
- victory-core/260 Area render order
- victory-core/515 Bugfix for ARIA title and desc. Now both have unique IDs.
- victory-core/262 Consistent widths for polar bars. This change may require style adjustments to maintain visual continuity
VictoryChart
- victory-chart/482 Add
minBubbleSizeprop toVictoryScatter - victory-chart/484 Remove inappropriate interpolation options for
VictoryAreaandVictoryLine - victory-chart/487 Fix a bug in
VictoryPolarAxisdomain calculation
- victory-core/240 Polar Charts
- victory-chart/466 Polar Charts
- victory-chart/475 Brush and Zoom fixes
- victory-chart/476 Zoom Improvements
Breaking Changes
- Removes default bar width from themes
- Changes how default bar widths are calculated
- Changes render methods for
Area,BarandCurveprimitives (Breaking change forvictory-nativeand others extending primitives) - Changes function signatures for
Selection.getDomainCoordinatesandSelection.getDataCoordinates(Breaking change forvictory-native)
Overview
- Supports polar charts by adding the
polarprop to charts. - Polar charts are supported for
VictoryArea,VictoryChart,VictoryGroup,VictoryLine,VictoryScatterVictoryStackandVictoryVoronoi - Polar charts are supported for
VictoryBar, but horizontal (radial) bars are not yet supported - Polar charts work with
VictoryVoronoiContainer - Polar charts work with
VictorySelectionContainer, but the dimension prop is not supported for polar selections - Polar charts work with
VictoryZoomContainer, but zooming is limited to centered radial zooming. Panning has no effect. - Polar-specific default animations for
VictoryLineandVictoryArea - horizontal polar charts are not yet supported
VictoryCandlestickandVictoryErrorBardo not yet work with polar chartsVictoryCursorContainerdoes not yet work with polar chartsVictoryBrushContainerdoes not work with polar chartsVictoryZoomContainerhas limitations for polar charts
Planned additional work
- Support for radial bars
- Support for spider charts (i.e. linear grid lines rather than arcs on polar charts)
- Support separate theming for polar charts (at least axes)
- Support for a polar version of
VictoryCursorContainer - Minimal support for polar versions of
VictoryCandleStickandVictoryErrorBar(Elements will be correctly positioned and angled, but path elements will not be altered to reflect curvature, i.e. candles will still berectsrather than arc paths) - Investigate hollow polar charts
Details
- Adds
VictoryPolarAxiswith new props:axisAnglestartAngle,endAngle, andlabelPlacement - Adds
polar,startAngle,endAngle, anddefaultPolarAxesprops forVictoryChart - Adds
polar,origin, andrangeprops to all chart types. - Adds
defaultPolarTransitionsstatic methods toVictoryLineandVictoryArea - Uses
LabelHelpersto simplify allhelper-methods - Adds a new
Arcprimitive which is used for polar axes and grid lines - Adds
polarandoriginprops to rendered components (primitives,VictoryLabel,VictoryClipContainerVictoryContainer) - Supports radial areas for
AreaandCurve. These props have no effect for cartesian charts - Adds an
openPathprop forCurve. This prop is used to determine whether radial curves should be closed. Curves are closed by default, but when this prop is set to true they will not be. This prop has no effect for cartesian charts - Supports polar bars in the
Barprimitive. (Angular bars only, radial bars are not yet supported) - Adds a
labelPlacementprop toVictoryLabelandVictoryTooltip. Values are "parallel", "perpendicular", and "vertical". These flags help to appropriately position labels in polar charts. Polar charts will use "parallel" label placement by default. Cartesian charts will only use "'vertical" placement. - Adds support for circular clipPath
- Adds support for polar animation transitions for continuous chart types. During
onLoad, all points grow from zero. DuringonEnterandonExitnew points are added / removed at the location of an adjacent point to keep path interpolation as smooth as possible. This implementation obviates the need for radial clip-path animations for these chart types. beforeandaftercallbacks foronLoad,onEnterandonExitare now called withdatum,index, anddatainstead of onlydatum.- Adds
LabelHelpers - Adds helper methods for polar charts
Breaking Changes -victory-chart/471 Passes the string value of ticks to the tickFormat function rather than the associated index. This may be a breaking change for users who are using categorical data and formatting tick values by index
New Features -victory-chart/474 Adds support for a y0 accessor so that users can have granular control over the baseline of components like VictoryArea -victory-core/246 Adds an itemsPerRow prop to VictoryLegend to support automatic legend wrapping
Minor Changes -victory-chart/472 Fixes a bug that was causing VictoryGroup to override styles on any independent VictoryLabel children -victory-core/244 Passes missing datum and index props to Flyout -victory-chart/250 Audits shouldComponentUpdate logic for all primitive components so that changes to optional props like className will cause components to re-render. -victory-pie/146 Rounds label positions for VictoryPie
- victory-chart/469 Adds
VictoryCursorContainer - victory-core/241 Adds optional
titleandescprops toVictoryLabel - victory-core/243 Improvements to
VictoryContainer- Automatic
overflow: "visible"for elements rendered inVictoryPortal(tooltips) VictoryContainerno longer rendersgtags (this was causing confusion with evented containers)- Default responsive styles are now
width: "100%"height: "100%"(fixes a bug in safari) - Changes the merge order for responsive styles so that
widthandheightattrs may be overridden
- Automatic
- victory-core/244 adds missing
indexanddatumprops toFlyout - victory-core/245 fixes
dycalculation inVictoryLabel
BREAKING CHANGE
- Updates to
react@^15.5.0 - Uses separate
prop-typespackage - Projects using Victory must also depend on
prop-types - Removes
VictoryVoronoiTooltip
- Supports combining container behaviors with the
createContainermethod. - Individual
combineContainerMixinsare also exported. - For more detail, see victory-chart/453
victory-chart/447 Improves performance for container components
Minor bug fixes -508 -509 -510 -517 -520
- Support multi-repo tooling
(VictoryVoronoiContainer)
BREAKING CHANGES
VictoryTooltipno longer automatically adds theactiveprop to data when hovered. To turn this behavior on, set the newactivateDataboolean prop onVictoryTooltip- Deprecates
labelin favor oflabelsinVictoryLineandVictoryArea, allowing individual data labels for these components like in other Victory components. This will be a breaking change for anyone using thelabelprop inVictoryLineorVictoryArea. Series labels will need to be configured manually. VictoryZoomContainernow zooms both x and y dimensions, use the propdimension="x"to return to the old behaviorVictoryZoomContainernow centers zoom behavior on the mouse position rather than the center of the chartVictoryZoomContainerhas a minimum zoom level of the extent of the domain / 1000. Set a custom minimum with theminimumZoomprop, which takes an object with numeric values for x and/ or y.VictoryBrushContainerno longer hasdimension="x"as the default value.
Deprecation Notice
VictoryVoronoi and VictoryVoronoiTooltip have been replaced by VictoryVoronoiContainer and will be deprecated in version 0.20.0
VictoryTooltipno longer automatically adds theactiveprop to data when hovered. To turn this behavior on, set the newactivateDataboolean prop onVictoryTooltip- Adds a
themeprop toVictoryContainerso that custom containers may pick up themes from their parents - Removes default
titleanddescprops fromVictoryContainer - Adds support for providing
textas an array forVictoryLabel - Adds support for providing
styleas an array forVictoryLabelso that each line of a multi-line label may be styled independently - Changes how null data values are handled by
AreaandCurveprimitives - Adds a
reduceChildrenmethod toHelpersto ensure order consistency when working with nested children
- implements data sorting for all components with a
sortKeyprops
- Adds
VictoryVoronoiContainerfor hover events (tooltips).VictoryVoronoiContainerhas several benefits overVictoryVoronoiandVictoryVoronoiTooltip- Supports multi-dataset voronoi
- Much better performance (voronoi polygons are not actually rendered, so the number of nodes rendered is dramatically lower)
- Supports multi-data tooltips
- Supports rectangular selections with a dimension prop
i.e.
dimension="x"creates vertical hover areas for every unique x value in all child data
- Deprecates
labelin favor oflabelsinVictoryLineandVictoryArea, allowing individual data labels for these components like in other Victory components. This will be a breaking change for anyone using thelabelprop inVictoryLineorVictoryArea. Series labels will need to be configured manually - Changes how null values are handled in
VictoryArea, and groups all line and area segments (i.e. split by null values) into the sameeventKey, so that they operate as a single line for the purposes of events.
- Supports x and y dimension zooming in
VictoryZoomContainer - Adds a
minimumZoomprop forVictoryZoomContainer - Zooming centers on mouse position rather than in the center of the chart
- Adds a
translateYprop forClipPathto support x, y zoom behavior - Removes default
clipPaddinginClipPath
- victory-core/195
- Fixes null event state bug
- victory-chart/431
- Sets a maximum amount of scale per zoom event for smoother interaction with fast onWheel events
- victory-chart/429
- Throttles
onWheelandonMouseMoveevents on Victory container components - Exports container event helpers
This release includes major breaking changes related to VictoryZoom
- victory-core/189 and 191
- Adds
VictoryLegendcomponent
- Adds
- victory-core/190
- Allows
VictoryContainerto render either<g>or<svg>depending on the value of the standalone prop - Passes a timer down in context for
VictorySharedEvents - Event handlers have access to the context they are being called from via an argument
- i.e.
onClick: (event, targetProps, eventKey, context) => {...}
- i.e.
- Enhances
addEventsso that evented components can pick up "parentControllerProps" from parent state- useful for
VictoryZoomContainer
- useful for
- Adds the ability to define callbacks in the events prop that will be called after
setState- useful for allowing
VictoryZoomContainerto call methods likeresumeAnimation
- useful for allowing
- Allows
- victory-chart/427
- Adds
VictoryBrushContainer - Adds
VictoryZoomContainerto replaceVictoryZoom - See pull request for examples
- Deprecates
VictoryZoom - Changes default styles for
VictorySelectionContainer - Adds override-able
selectionComponentforVictorySelectionContainer - Adds
domainandstandaloneto list of props that get stored in parent state - Simplifies and standardizes container rendering across components.
- Adds
- Adds
VictorySelectionContainer - Changes when functional styles and props are evaluated (this may be a breaking change)
Functional styles and props are now evaluated in the primitive components (
Point,Baretc.) - Supports an
activeprop on all primitive components that is used when evaluating functional styles and props - Tooltips now trigger
active: trueon both labels and data components defaultEventsare supported forcontainerComponents
- Fixes date handling in VictoryZoom
- Adds support for className in primitive components
- Fixes minor animation bugs
- Fixes bugs in VictoryZoom
- Adds
pointerEvent: "none"to tooltip
This may be a breaking change for animating VictoryArea and VictoryLine. Animation behavior is changed.
- Change how animations behave for continuous data i.e. VictoryArea and VictoryLine
- clipPath curtain will never be smaller than the range except during
onLoad
- clipPath curtain will never be smaller than the range except during
- Simplify transitions code
- Ensure that animations and transitions use the global timer passed in context or create their own
- Fix
bypassAnimationbug - Ensure that clipPath width and height are never negative
- Fix timer issues and export VictoryZoom
- Temporarily revert global animation timer and VictoryZoom changes
- Export VictoryZoom
- Add global animation timer
- Add VictoryZoom
- Stricter npmignore
- Uses
publishrto reduce npm installed package size #413 - Fixes a bug where label padding was not being applied to tick labels #408
- Removes default tick padding in themes
- Changes how the domain is calculated when there is only one data point, or when the minimum and maximum of the data is equal in a given dimension #407
- Removes hard-coded
<g>fromVictorySharedEvents#402 - Ensures that ticks array is not empty after filtering zeroes for crossed axes
- Fixes naming for "stack" and "group" roles
- Allows npm 2 installs
- Fixes incorrect Aria roles
- Removes support for
childrenfor VictoryLabel. Usetextinstead - Upgrades all d3 packages
- Greater consistency of props for props passed to primitive components
- Adds
VictoryPortalwhich renders any child elements in a top level portal container if it exists VictoryTooltipusesVictoryPortalby default- Adds
VictoryClipContainerwhich renders children in a group container with aclipPathifclipPathprops exist. This component is used for animating continuous data types likeVictoryLine. It should not be used for custom clipPaths. VictoryAreaandVictoryLineuseVictoryClipContaineras theirgroupComponent- Removes
clipPathproperties fromVictoryLineandVictoryArea - Extracts event logic into a new inverted inheritance higher order component
addEventswhich is used by all chart components - Fixes a bug in
VictoryTransitionthat was causing unnecessary rerendering - Exposes
Data,Domain,Scale, and other helpers - Fixes date related domain bugs
- Fixes stacking for time scale data
- Supports separate theming for x and y axes
- Fixes ordering for stacked and grouped data
- Fixes broken tooltips in Safari
- Fixes tooltip fill bug
- Corrects
propTypesinVictoryTooltip - Removes unused
flyoutPropsprop inVictoryVoronoiTooltip
This is a breaking change for label placement in VictoryPie
- Adds support for
VictoryTooltip - Adds
VictoryVoronoicomponent - Adds
VictoryVoronoiTooltip - Moves all primitive rendered components to
victory-corewhere they are exported for external use - Enhances
VictoryGroupso that it can accept adataprop which it will pass to all children. This also allows groups of components to be stacked as one - Adds support for
defaultEventsin any primitive component (i.e.dataComponent,labelComponent) - Adds
onLoadanimations - Adds a
sortKeyprop toVictoryLineto allow sorting by fields other than "x" - Adds a
fixLabelOverlapboolean prop toVictoryAxis. When enables, this feature renders a smaller subset of ticks when the full set of ticks would cause overlapping labels. This feature is currently limited to evenly spaced labels. - Fixes a bug related to
bubblePropertyinVictoryScatter - Allows string data in
VictoryCandlestickandVictoryErrorBar - Performance optimizations
This is a breaking change for themes across all components and for label placement in VictoryPie
- Updates VictoryTheme API, uses
VictoryTheme.grayscalefor default styling - Alters label placement in VictoryPie so that when label styles include padding, the
innerRadiusof the pie does not effect label placement. - Adds a
displayNameto all components for ease of debugging - Improves animation for continuous data components (i.e. VictoryLine, VictoryArea) using clipPath
- Improves performance by simplifying scale type checking for VictoryBar and VictoryArea
- Supports for arrays of
childNamein events - Fixes a bug related to bar width
- Fix PropType warnings in React 15.3+
- Add animationInfo as 2nd argument to victory-animation child function call
- Fixes minor domainPadding bugs for stacked and grouped charts
- Fixes a bug in generated data
- Fix animation and style bugs for VictoryCandlestick
- Fix layout bug effecting negative axes in VictoryChart
- Update docs
- Fix minor error bar bug
- Fix minor axis style bugs
Breaking Changes
- Default styles and some default props have changed across all components in this release.
VictoryTheme
- All Victory components support a
themeprop that can be used to define styles and props across different component types. victory-coreincludes the material theme
VictoryCandlestick
- The new
VictoryCandlestickcomponent may be used standalone or in conjunction withVictoryChart. It has an identical API and feature set as other chart compatible components with the exception of thedataand data accessor props.VictoryCandlestickexpectsdatain the form[{x: value, high: NUMBER, low: NUMBER, open: NUMBER, close: NUMBER}...], and includes data accessor propsx,high,low,open, andclose.
VictoryErrorBar
- The new
VictoryErrorBarcomponent may be used standalone or in conjunction withVictoryChart. It has an identical API and feature set as other chart compatible components with the exception of thedataand data accessor props.VictoryErrorBarexpectsdatain the form[{x: value, y: value, errorX: ERR, errorY: ERR}...], WhereERRis a number or a two value array for asymmetric errors.VictoryErrorBaralso includes data accessor propserrorXanderrorY.
VictoryNative
- Changes have been made across all components in order to support victory-native.
VictoryNativehas an identical API toVictory, and reuses most of the code. Changes made toVictoryto supportVictoryNativeare all non-breaking, and minimal. They include the addition of agroupComponentprop in all components (which defaults to<g>), removing svg transforms whenever possible in favor of absolute positioning, and code reorganization.
Performance improvements
- Low-hanging performance improvements included in this release:
- Replace
Object.assignwith lodashassign - Replace
map/reducearray methods with length-cachedforloops in methods responsible for rendering elements
- Replace
Misc
- Improvements for
domainPaddingdomainPaddingis supported in all components compatible withVictoryChart- Negative and asymmetric
domainPaddingis supported. Example:domainPadding={{x: [-20, 20], y: 50}} - Grouped bar charts get automatic
domainPaddingso that bars wont overflow axes in most cases.
- Adds Aria roles for all rendered elements
- Fixes bugs related to log scales
- Fixes a bug related to time scales
- Improves consistency for charts with empty and single value data arrays
- Removes
reduce-calc-cssas a dependency
Events enhancements
- Supports events on parent containers (i.e. top level
<svg>) via theparentnamespace in theeventsprop - In VictoryChart,
parentevents have access towidth,height,styleand the calculatedscale(withdomainandrangealready applied). Where applicableparentevents also have access todata - in VictoryPie
parentevents have access towidth,height,styleand the calculatedslicesand the calculatedpathFuncton - When mutating elements via the return from event handlers, mutation objects may now take arrays for
eventKeyto target several individual elements, or the special value "all" to apply changes to all elements of a particular target type - Associates parent events with child events via a
containerprop onVictorySharedEvents. This is useful where shared events are automatic as inVictoryChart,VictoryStackandVictoryGroup
VictoryContainer
- Supports a custom
containerComponentin all chart types. containerComponentdefaults to the newVictoryContainerwhich renders an<svg>with defaulttitleanddescriptionaria roles
Full support for horizontal bar charts
- Fixes bugs related to axis layout of horizontal bar charts
Misc improvements
- Adds
vectorEffect: "non-scaling-stroke"where applicable for improved readability in responsive charts - Increases default
fontSizesfor improved readability - Removes parent transform from
VictoryAxisso that custom elements can be absolutely positioned more easily - Alters
VictoryAxisrender order to that grids are rendered under labels - Alters the render order of default axes in
VictoryChartso that default axes will render under data. Explicitly defined axes will still render in whatever order they are defined - Adds a
cornerRadiusprop toVictoryPieto enable pie slices with rounded corners. Thanks @judikdavid! - Renders all pie slices before labels to prevent slices from overlapping labels
Bug fixes
- Fixes a bug related to transforms for
VictoryLabel - Fixes a bug in
VictoryGroupthat was causing customlabelComponentsin its children to be overridden. - Fixes a bug related to incorrect an incorrect default
tickFormatbeing applied to dates
- Upgrades to React 15
- Supports wrapped components in
VictoryChart - Adds
VictorySharedEventswrapper for coordinating events between supported Victory Components. An annotated example of the new events API:
<VictorySharedEvents
events={[
{
childName: "firstBar", // if a child name is not provided, event will be attached to all children.
target: "data", // what type of element to attach to. Matches the style namespaces
eventKey: 1, // What event key of element to attach to. Defaults to the index in data.
eventHandlers: {
onClick: () => {
return {
childName: "secondBar", // the child to be modified
// props here are the props that define the targeted component i.e. what is passed to an individual bar
mutation: (props) => {
return {style: merge({}, props.style, {fill: "blue"})}; // Whatever is returned here will override the existing props
}
};
}
}
}, {
childName: "secondBar",
target: "data",
eventKey: 0,
eventHandlers: {
onClick: () => { // event handlers can return an array of mutation objects with different targeted elements
return [
{
childName: "firstBar",
mutation: (props) => {
return {style: merge({}, props.style, {fill: "cyan"})};
}
}, {
mutation: (props) => { // the default target element is whatever element the handler is attached to
return {style: merge({}, props.style, {fill: "orange"})};
}
}, {
target: "labels",
eventKey: 1,
mutation: () => {
return {text: "CLICKED"};
}
}
];
}
}
}
]}
>
<VictoryBar
name="firstBar" // if children don't have name props they can be referenced by index in shared events
style={{
data: {width: 25, fill: "gold"}
}}
data={[{x: "a", y: 2}, {x: "b", y: 3}, {x: "c", y: 4}]}
/>
<VictoryBar
name="secondBar"
data={[{x: "a", y: 2}, {x: "b", y: 3}, {x: "c", y: 4}]}
/>
</VictorySharedEvents>
-
improves consistency for
labelComponentanddataComponentprops. Replaces a custom label components withVictoryLabelto make the api more consistent and predictable. This is a breaking change for custom label components, asVictoryLabelexpects a different set of props than the previous label components. See VictoryLabel for more detail. -
Custom components are now supported for all rendered axis elements (axis, axisLabel, grid, ticks, tickLabels)
-
All data and label components now have access to scale so that they can create correctly scaled elements from data i.e. error bars.
-
Functional styles and props are now all evaluated before they are passed as props to
labelComponentordataComponent, so that custom components will have access to the final values. -
events are bound and partially applied prior to being passed as props to
labelComponentordataComponent -
it is now possible to specify
angleandverticalAnchorprops forVictoryLabelvia the style object -
event return values are stored differently on state to facilitate interaction between data and labels. This is a breaking change for events as event handlers must now return an object with
dataand/orlabelskeys so that these values may be applied appropriately to data and label elements respectively.
- Fixes a bug in VictoryChart, VictoryGroup and VictoryStack, which was causing null animation props to be ignored.
BREAKING CHANGES
- VictoryBar and VictoryArea no longer support multiple datasets.
- VictoryStack and VictoryGroup define stacked and grouped layouts for their children
- Custom data components supported on for VictoryBar, VictoryLine, VictoryScatter,
VictoryArea, and VictoryPie via the
dataComponentprop - Enter and exit transitions animate. Enter and exit transition defaults defined
VictoryBar, VictoryArea, VictoryScatter, VictoryLine and VictoryPie. Custom transitions may be
defined via the
onExitandonEnterproperties of theanimationprop - Top level svgs are all responsive by default (using svg viewBox). To render a fixed size
component, set the
standaloneprop to false and render the component inside an svg tag
- Adds VictoryArea as a data type compatible with VictoryChart.
- Supports custom label components
- Upgrades all repos to lodash 4
- Remove dependency on Radium
- Many performance improvements via memoization and replacing expensive merge operations
- Ignore source maps for smaller NPM installation
- Add
npm startandnpm testscripts for easier contribution dev workflow - Show gzipped size for minified distribution file
- Code reorganization
- Update roadmap
- Data Accessors are supported on all relevant components
- Shared code has been factored into VictoryUtil
Breaking Changes:
- VictoryLine and VictoryScatter:
- plotting functions via the
yprop must now be expressed as functions of data rather than functions of x. i.e.y={(data) => Math.sin(data.x)}
- plotting functions via the
- VictoryBar:
- the domain of the dependent axis will automatically include zero unless a domain is specified via props
- automatic alphabetic data sorting has been removed
- automatic 1% domain padding has been removed
- VictoryChart:
- automatic 1% domain padding has been removed
- default line data has been removed, so
<VictoryChart/>with no additional props will now only render a set of axes with no data
- Demo application now works with hot reloading.
- Application dependencies like
radiumandlodashnow live in components, not in the Builder archetype. This is a breaking change. FormidableLabs#176
- Upgrade to Radium 0.16.2. This is a breaking change if you're using media queries or keyframes in your components. Please review upgrade guide at https://github.com/FormidableLabs/radium/blob/master/docs/guides/upgrade-v0.16.x.md
- Fix build
- Add Cumulative min and max
- Fix Firefox date issue
- Fix issue with exported
distfile. You can now include Victory vianpmcdn:https://npmcdn.com/victory/dist/victory.min.js
The following components documented and ready to use; API subject to change:
- victory-animation
- victory-axis
- victory-bar
- victory-chart
- victory-label
- victory-line
- victory-pie
- victory-scatter
Functional styles and functional props (where appropriate) are implemented for all the data primitives (VictoryBar, VictoryLine etc.) and VictoryAxis
Components use d3-modules
Basic code coverage across all Victory components.
We make no promises about any code prior to this release. From this point on, you can expect a regular release schedule (~every two weeks) with detailed release notes. Check out our roadmap for upcoming features