 +
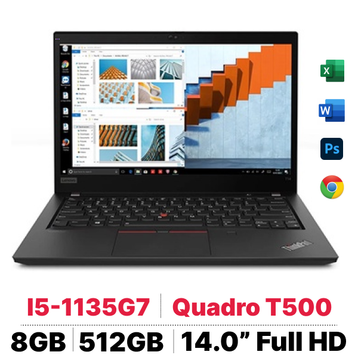
+ Giá: 33.490.000đ
+ +
+ Giá: 27.090.000đ
+ +
+ Giá: 21.990.000đ
+ +
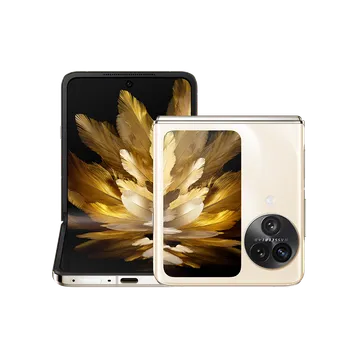
+ Giá: 18.490.000đ
+ +
+ Giá: 12.790.000đ
+ +
+ Giá: 22.990.000đ
+ +
+ Giá: 10.690.000đ
+ +
+ Giá: 29.590.000đ
+ +
+ Giá: 12.190.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 23.990.000 đ
+ +
+ Giá: 13.990.000đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 19.890.000đ
+ +
+ Giá: 7.990.000đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 14.890.000đ
+ +
+ Giá: 11.490.000đ
+ +
+ Giá: 17.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 19.090.000 đ
+ +
+ Giá: 26.490.000đ
+ +
+ Giá: 30.790.000đ
+ +
+ Giá: 43.990.000đ
+ +
+ Giá: 29.890.000đ
+ +
+ Giá: 58.990.000đ
+ +
+ Giá: 35.390.000đ
+ +
+ Giá: 41.490.000đ
+ +
+ Giá: 60.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 12.990.000 đ
+ +
+ Giá: 16.890.000đ
+ +
+ Giá: 19.690.000đ
+ +
+ Giá: 6.990.000đ
+ +
+ Giá: 23.090.000đ
+ +
+ Giá: 19.990.000đ
+ +
+ Giá: 29.990.000đ
+ +
+ Giá: 33.890.000đ
+ +
+ Giá: 14.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 20.990.000 đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 17.490.000đ
+ +
+ Giá: 9.990.000đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 18.990.000đ
+ +
+ Giá: 17.490.000đ
+ +
+ Giá: 15.490.000đ
+ +
+ Giá: 17.490.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 20.290.000đ
+ +
+ Giá: 23.990.000đ
+ +
+ Giá: 17.990.000đ
+ +
+ Giá: 17.890.000đ
+ +
+ Giá: 17.990.000đ
+ +
+ Giá: 20.790.000đ
+ +
+ Giá: 23.490.000đ
+ +
+ Giá: 21.390.000đ
+ +
+ Giá: 18.890.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 19.990.000 đ
+ +
+ Giá: 17.990.000đ
+ +
+ Giá: 17.790.000đ
+ +
+ Giá: 15.990.000đ
+ +
+ Giá: 16.790.000đ
+ +
+ Giá: 17.490.000đ
+ +
+ Giá: 14.990.000đ
+ +
+ Giá: 10.990.000đ
+ +
+ Giá: 14.490.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 19.890.000đ
+ +
+ Giá: 26.890.000đ
+Giá: 15.990.000đ
+ +
+ Giá: 36.590.000đ
+ +
+ Giá: 26.490.000đ
+ +
+ Hàng sắp về
+ +
+ Giá: 39.990.000 đ
+Giá: 19.990.000đ
+ +
+ Giá: 11.490.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 15.990.000 đ
+ +
+ Giá: 14.190.000đ
+ +
+ Giá: 18.290.000đ
+ +
+ Giá: 20.490.000đ
+ +
+ Giá: 10.390.000đ
+ +
+ Giá: 18.990.000đ
+ +
+ Giá: 31.190.000đ
+ +
+ Giá: 12.990.000đ
+ +
+ Giá: 15.490.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 17.990.000 đ
+ +
+ Giá: 26.490.000đ
+ +
+ Giá: 15.790.000đ
+ +
+ Giá: 19.990.000đ
+ +
+ Giá: 23.990.000đ
+ +
+ Giá: 40.990.000đ
+ +
+ Giá: 22.990.000đ
+ +
+ Giá: 12.990.000đ
+ +
+ Giá: 23.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 19.890.000 đ
+ +
+ Giá: 7.790.000đ
+ +
+ Giá: 13.590.000đ
+ +
+ Giá: 10.590.000đ
+ +
+ Giá: 11.390.000đ
+ +
+ Giá: 18.990.000đ
+ +
+ Giá: 17.590.000đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 23.190.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 520.000đ
+ +
+ Giá: 390.000đ
+ +
+ Giá: 479.000đ
+ +
+ Giá: 2.850.000đ
+ +
+ Giá: 2.241.000đ
+ +
+ Giá: 750.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 750.000đ
+ +
+ Giá: 1.920.000đ
+ +
+ Giá: 600.000đ
+ +
+ Giá: 1.490.000đ
+ +
+ Giá: 2.370.000đ
+ +
+ Giá: 1.920.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 499.000đ
+ +
+ Giá: 755.000đ
+ +
+ Giá: 289.000đ
+.jpg) +
+ Giá: 810.000đ
+ +
+ Giá: 765.000đ
+Giá: 107.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 13.990.000đ
+ +
+ Giá: 10.990.000đ
+ +
+ Giá: 5.690.000đ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá: 7.490.000đ
+ +
+ Giá: 17.990.000đ
+ +
+ Giá: 23.990.000đ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 22.990.000 đ
+ +
+ Giá: 44.990.000đ
+ +
+ Giá: 10.490.000đ
+ +
+ Giá: 7.990.000đ
+ +
+ Giá: 4.790.000đ
+ +
+ Giá: 6.990.000đ
+ +
+ Giá: 17.790.000đ
+ +
+ Giá: 9.690.000đ
+ +
+ Giá: 4.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+Giá Liên Hệ
+ +
+ Giá Liên Hệ
+ +
+ Giá Liên Hệ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 3.890.000đ
+ +
+ Giá: 4.390.000đ
+ +
+ Giá: 6.490.000đ
+ +
+ Giá: 5.390.000đ
+ +
+ Giá: 2.990.000đ
+ +
+ Giá: 4.390.000đ
+ +
+ Giá: 2.690.000đ
+ +
+ Giá: 13.490.000đ
+ +
+ Giá: 10.690.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 23.990.000 đ
+ +
+ Giá: 21.990.000đ
+ +
+ Giá: 17.750.000đ
+ +
+ Giá: 15.490.000đ
+ +
+ Giá: 33.490.000đ
+ +
+ Giá: 19.990.000đ
+ +
+ Giá: 3.850.000đ
+ +
+ Giá: 16.650.000đ
+ +
+ Giá: 29.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 8.990.000 đ
+ +
+ Giá: 7.990.000đ
+ +
+ Giá: 5.790.000đ
+ +
+ Giá: 3.990.000đ
+ +
+ Giá: 8.190.000đ
+ +
+ Giá: 3.790.000đ
+ +
+ Giá: 4.790.000đ
+ +
+ Giá: 2.990.000đ
+ +
+ Giá: 4.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 4.790.000 đ
+ +
+ Giá: 3.290.000đ
+ +
+ Giá: 3.990.000đ
+ +
+ Giá: 15.490.000đ
+ +
+ Giá: 8.490.000đ
+ +
+ Giá: 11.990.000đ
+ +
+ Giá: 2.490.000đ
+ +
+ Giá: 7.190.000đ
+ +
+ Giá: 5.490.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 4.890.000 đ
+ +
+ Giá: 5.490.000đ
+ +
+ Giá: 8.990.000đ
+ +
+ Giá: 1.990.000đ
+ +
+ Giá: 3.490.000đ
+ +
+ Giá: 10.050.000đ
+ +
+ Giá: 9.590.000đ
+ +
+ Giá: 19.090.000đ
+ +
+ Giá: 5.690.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 10.890.000 đ
+ +
+ Giá: 23.590.000đ
+ +
+ Giá: 3.790.000đ
+ +
+ Giá: 25.590.000đ
+ +
+ Giá: 17.090.000đ
+ +
+ Giá: 16.990.000đ
+ +
+ Giá: 9.590.000đ
+ +
+ Giá: 19.090.000đ
+ +
+ Giá: 5.690.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Giá: 8.490.000 đ
+ +
+ Giá: 4.990.000đ
+ +
+ Giá: 9.790.000đ
+ +
+ Giá: 7.490.000đ
+ +
+ Giá: 17.090.000đ
+ +
+ Giá: 5.050.000đ
+ +
+ Giá: 9.590.000đ
+ +
+ Giá: 19.090.000đ
+ +
+ Giá: 5.690.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: + Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản + phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, + P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông, + Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, + Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+ Thông tin
+ Admin + +
+ Thông tin
+ Admin + +
+ Chính sách bảo mật
+Quy chế hoạt động
+Hướng dẫn mua online
+Hướng dẫn mua trả góp
+Chính sách trả góp
+Chính sách thu thập
và xử lý dữ liệu cá nhân
Chính sách đổi trả
+Hệ thống bảo hành
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông và 105 Bà Huyện Thanh Quan, Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+  +
+  +
+  +
+ Máy mới 100% , chính hãng Apple Việt Nam. + HHPC hiện là đại lý bán lẻ uỷ quyền iPhone chính hãng VN/A của Apple Việt Nam
+Hộp, Sách hướng dẫn, Cây lấy sim, Cáp Lightning - Type C
+1 ĐỔI 1 trong 30 ngày nếu có lỗi phần cứng nhà sản xuất. Bảo hành 12 tháng tại trung tâm bảo hành chính hãng Apple: CareS
+Giá sản phẩm đã bao gồm VAT
+| Màn hình: | +OLED6.7"Super Retina XDR | +
| Hệ điều hành: | +IOS 16 | +
| Camera sau: | +Chính 48 MP & Phụ 12 MP, 12 MP | +
| Camera trước: | +12 MP | +
| Chip: | +Apple A16 Bionic | +
| RAM: | +6 GB | +
| Dung lượng lưu trữ: | +256 GB | +
| SIM: | +1 Nano SIM & 1 eSIM, Hỗ trợ 5G | +
| Pin, Sạc: | +4323 mAh20 W | +
Màn hình Dynamic Island - Sự biến mất của màn hình tai thỏ thay thể bằng thiết kế viên thuốc, OLED 6,7 inch, hỗ trợ always-on display
+
• Cấu hình iPhone 14 Pro Max mạnh mẽ, hiệu năng cực khủng từ chipset A16 Bionic
+
• Làm chủ công nghệ nhiếp ảnh - Camera sau 48MP, cảm biến TOF sống động
+
• Pin liền lithium-ion kết hợp cùng công nghệ sạc nhanh cải tiến
+
• Thiết kế cao cấp bền bỉ
+
• Nổi bật với thiết kế màn hình mới
+
• Hiển thị nội dung chân thực hơn thông qua màn hình chất lượng
+
• Bắt trọn mọi khoảnh khắc thông qua camera chính 48 MP
+
• Hiệu năng đáng kinh ngạc với chip set Apple A16 Bionic
+
Chính sách bảo mật
+Quy chế hoạt động
+Hướng dẫn mua online
+Hướng dẫn mua trả góp
+Chính sách trả góp
+Chính sách thu thập
và xử lý dữ liệu cá nhân
Chính sách đổi trả
+Hệ thống bảo hành
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông và 105 Bà Huyện Thanh + Quan, Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, Q.1, TP.HCM
+© Nhóm A07 2023-2024
+ +
+  +
+  +
+  +
+ Máy mới 100% , chính hãng Apple Việt Nam. + HHPC hiện là đại lý bán lẻ uỷ quyền iPhone chính hãng VN/A của Apple Việt Nam
+Hộp, Sách hướng dẫn, Cây lấy sim, Cáp Lightning - Type C
+1 ĐỔI 1 trong 30 ngày nếu có lỗi phần cứng nhà sản xuất. Bảo hành 12 tháng tại trung tâm bảo hành chính hãng Apple: CareS
+Giá sản phẩm đã bao gồm VAT
+| Màn hình: | +OLED6.7"Super Retina XDR | +
| Hệ điều hành: | +IOS 16 | +
| Camera sau: | +Chính 48 MP & Phụ 12 MP, 12 MP | +
| Camera trước: | +12 MP | +
| Chip: | +Apple A16 Bionic | +
| RAM: | +6 GB | +
| Dung lượng lưu trữ: | +256 GB | +
| SIM: | +1 Nano SIM & 1 eSIM, Hỗ trợ 5G | +
| Pin, Sạc: | +4323 mAh20 W | +
Màn hình Dynamic Island - Sự biến mất của màn hình tai thỏ thay thể bằng thiết kế viên thuốc, OLED 6,7 inch, hỗ trợ always-on display
+
• Cấu hình iPhone 14 Pro Max mạnh mẽ, hiệu năng cực khủng từ chipset A16 Bionic
+
• Làm chủ công nghệ nhiếp ảnh - Camera sau 48MP, cảm biến TOF sống động
+
• Pin liền lithium-ion kết hợp cùng công nghệ sạc nhanh cải tiến
+
• Thiết kế cao cấp bền bỉ
+
• Nổi bật với thiết kế màn hình mới
+
• Hiển thị nội dung chân thực hơn thông qua màn hình chất lượng
+
• Bắt trọn mọi khoảnh khắc thông qua camera chính 48 MP
+
• Hiệu năng đáng kinh ngạc với chip set Apple A16 Bionic
+
Chính sách bảo mật
+Quy chế hoạt động
+Hướng dẫn mua online
+Hướng dẫn mua trả góp
+Chính sách trả góp
+Chính sách thu thập
và xử lý dữ liệu cá nhân
Chính sách đổi trả
+Hệ thống bảo hành
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: Laptop, Điện thoại và + các loại Phụ kiện khác đi kèm.
+HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản phẩm Kỹ thuật số chính + hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.
+CSC: 273 An Dương Vương, P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông và 105 Bà Huyện Thanh + Quan, Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, Q.1, TP.HCM
+© Nhóm A07 2023-2024
+Chào mừng quý khách đã đến với shop chúng tôi !
- Email: lesongnhatquyen@gmail.com + Email: lesongnhatquyen@gmail.com
-Hotline: 0993246149 +
Hotline: 0993246149
- Trường: Đại học Sài Gòn + Trường: Đại học Sài Gòn
@@ -64,19 +65,19 @@ -
- Giá: 29.690.000đ
- +
+ 29.690.000đ
+ -
- Giá: 21.290.000đ
- +
+ 21.290.000đ
+ -
- Giá: 22.990.000đ
- +
+ 22.990.000đ
+ -
- Giá: 6.990.000đ
- +
+ 6.990.000đ
+ -
- Giá: 33.990.000đ
- +
+ 33.990.000đ
+ -
- Giá: 31.990.000đ
- +
+ 31.990.000đ
+ -
- Giá: 16.990.000đ
- +
+ 16.990.000đ
+ -
- Giá: 29.990.000đ
- +
+ Giá: 29.990.000đ
+Hoản Hảo PC là 1 hệ thống cửa hàng lớn chuyên về các thiết bị điện tử thông minh như: Laptop, Điện thoại và - các loại Phụ kiện khác đi kèm.
+ các loại Phụ kiện khác đi kèm.HHPC shop sẽ cung cấp tới mọi tầng lớp khách hàng trải nghiệm mua sắm tích cực, từ sản phẩm Kỹ thuật số chính - hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín - của doanh nghiệp.
+ hãng chất lượng cao, giá cả cạnh tranh đi kèm dịch vụ chăm sóc khách hàng thân thiện, được đảm bảo bởi uy tín + của doanh nghiệp.CSC: 273 An Dương Vương, P.3, Q.5, TP.HCM
-CS1: 28 Nguyễn Thông và 105 Bà Huyện Thanh - Quan, Q.3, TP.HCM
-CS2: 04 Tôn Đức Thắng, Q.1, TP.HCM
-CSC: 273 An Dương Vương, P.3, Q.5, TP.HCM
+CS1: 28 Nguyễn Thông và 105 Bà Huyện Thanh Quan, Q.3, TP.HCM
+CS2: 04 Tôn Đức Thắng, Q.1, TP.HCM
+© Nhóm A07 2023-2024