图片预览组件
- 参考 medium 实现
- 自动适配屏幕大小
- 小图不模糊,大图不溢出屏幕
- 支持按
ESC键关闭预览
yarn add @femessage/img-preview当预览的图片原尺寸比较大的情况,需要把图片按比例预览
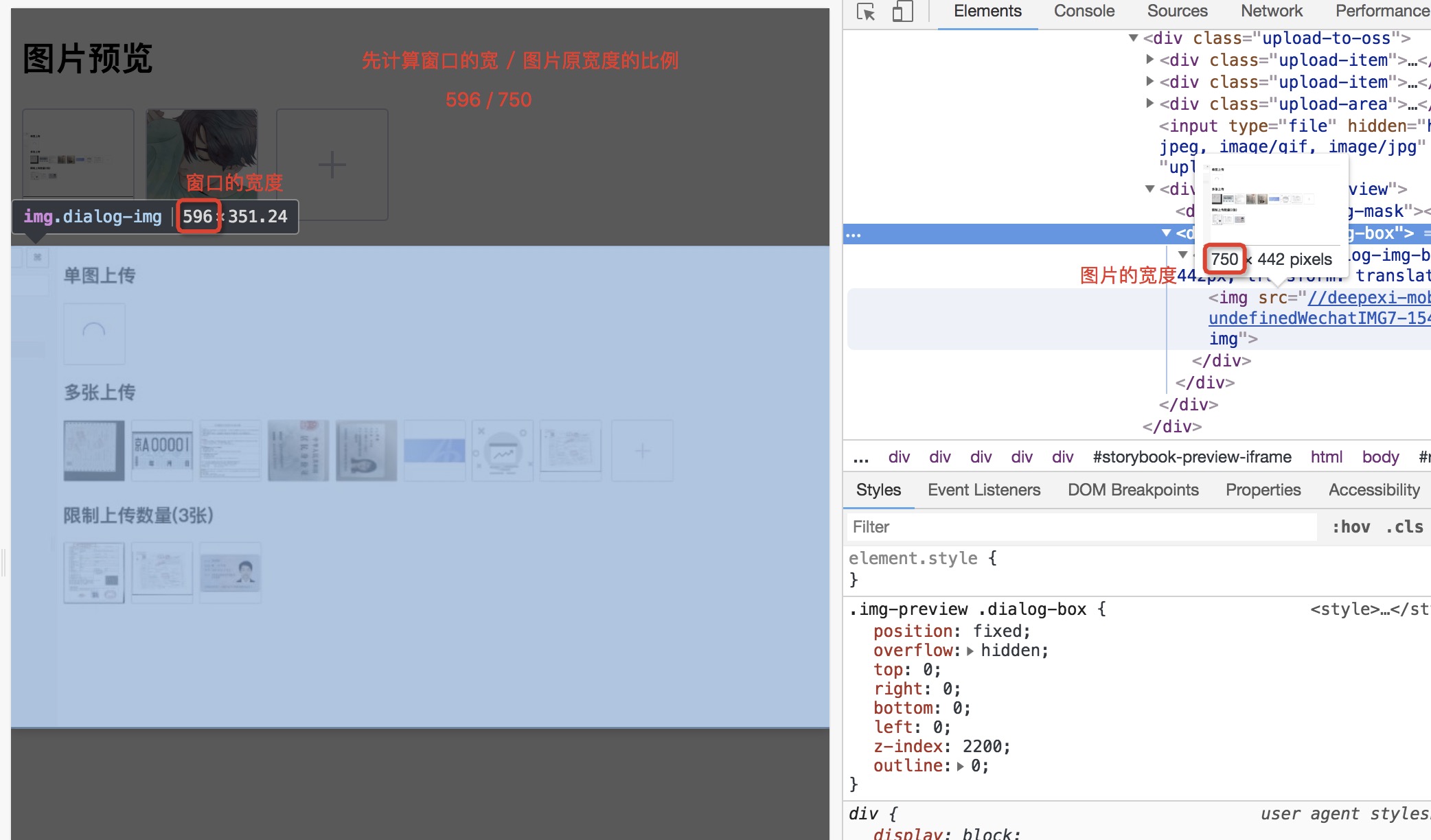
// x轴比例 = 窗口的宽 / 图片的宽
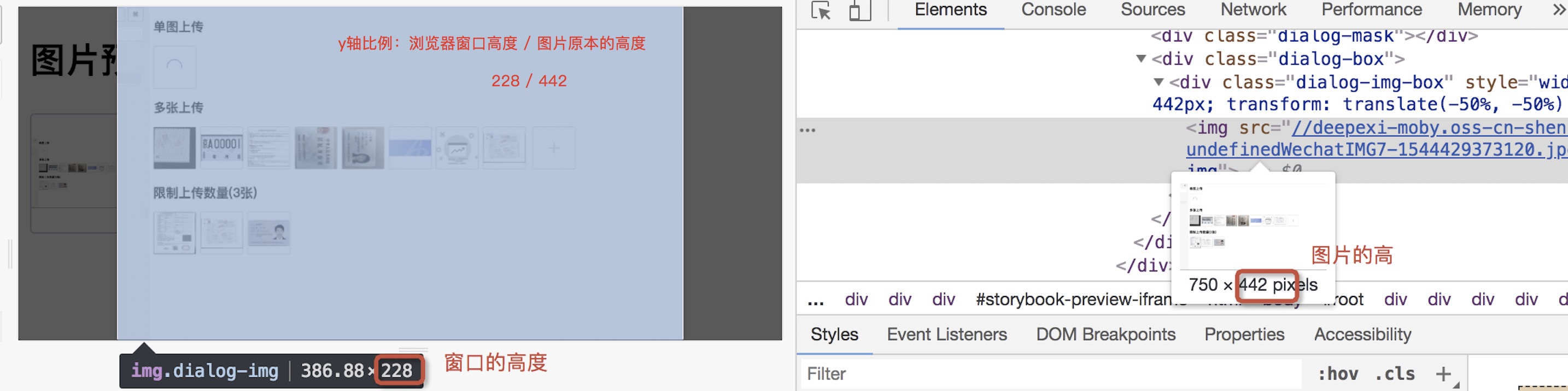
// y轴比例 = 窗口的高 / 图片的高
图片比例 = x轴比例 x 图片高度 > 窗口高度 ? y轴比例 : x轴比例以下是公式说明:
- 第一步,计算
x轴比例(浏览器窗口宽度与图片原本宽度的比例),并保存下来
-
第二步,考虑到在
x轴比例下,有可能图片的高度比窗口的高度还大。这时应使用
y轴比例(浏览器窗口高度与图片原本高度的比例)作为图片的预览比例
Thanks goes to these wonderful people (emoji key):
listars 💻 📖 🤔 | Donald Shen 🐛 🚧 | EVILLT 💻 🚧 |
This project follows the all-contributors specification. Contributions of any kind welcome!