diff --git a/.github/ISSUE_TEMPLATE/bug_report.md b/.github/ISSUE_TEMPLATE/bug_report.md
index b28b8c979..ea70569ce 100644
--- a/.github/ISSUE_TEMPLATE/bug_report.md
+++ b/.github/ISSUE_TEMPLATE/bug_report.md
@@ -2,7 +2,7 @@
name: Bug report
about: Create a report to help us improve
title: ''
-labels: bug, outdated ontology
+labels: bug
assignees: ''
---
diff --git a/.github/ISSUE_TEMPLATE/incorrect-or-insufficient-documentation-.md b/.github/ISSUE_TEMPLATE/incorrect-or-insufficient-documentation-.md
new file mode 100644
index 000000000..fab57b175
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/incorrect-or-insufficient-documentation-.md
@@ -0,0 +1,18 @@
+---
+name: 'Incorrect or insufficient documentation '
+about: 'Used to report documentation related deficiencies '
+title: ''
+labels: documentation
+assignees: ''
+
+---
+
+**Describe the documentation deficiency**
+
+**Url to existing documentation if applicable**
+
+**What are you trying to do?**
+1. Name of ontology you are trying to access, if applicable:
+2. URL of term you trying to access, if applicable:
+3. Search criteria you are trying to search for:
+4. Anything else?
diff --git a/ebi_ontologies.json b/ebi_ontologies.json
index aac0cb708..44cf9a0ad 100644
--- a/ebi_ontologies.json
+++ b/ebi_ontologies.json
@@ -1,6 +1,10 @@
{
"ontologies": [
-
+ {
+ "id": "biolink",
+ "ontology_purl": "https://github.com/biolink/biolink-model/raw/master/project/owl/biolink_model.owl.ttl",
+ "homepage": "https://biolink.github.io/biolink-model/"
+ },
{
"id": "semapv",
"title": "Semantic Mapping Vocabulary",
diff --git a/frontend/build_widgets.mjs b/frontend/build_widgets.mjs
index 46f3473cc..00eca8adf 100644
--- a/frontend/build_widgets.mjs
+++ b/frontend/build_widgets.mjs
@@ -15,7 +15,8 @@ build({
plugins: [
],
logLevel: 'info',
- sourcemap: 'linked'
+ sourcemap: 'linked',
+ format: "esm"
});
console.log('### Building ols4_widgets.min.js')
@@ -29,7 +30,8 @@ build({
],
logLevel: 'info',
minify: true,
- sourcemap: 'linked'
+ sourcemap: 'linked',
+ format: "esm"
});
console.log('### Copying treestyles.css')
diff --git a/frontend/dist_widgets/README.md b/frontend/dist_widgets/README.md
new file mode 100644
index 000000000..c89f6f756
--- /dev/null
+++ b/frontend/dist_widgets/README.md
@@ -0,0 +1,71 @@
+# OLS4 Widgets
+
+OLS4 Widgets is a library for various ols components. At the moment only one component
+is exposed called `entityTree` which is ideal for seamless ontology visualisations.
+
+## Installation
+
+You can install OLS4 Widgets using npm:
+
+```bash
+npm i @ebi-ols/ols4-widgets
+```
+
+This command installs the latest version of OLS4 widgets and saves it as a dependency in your project's `package.json` file.
+
+## Usage
+
+After installation, you can use OLS4 Widgets in your project by including the necessary files and
+initializing the widget with a simple javaScript command. Here's a quick example of
+how to display the chebi tree in a **React** application:
+
+1. Import the dependencies in the js file you want to render the component:
+
+```javascript
+import '@ebi-ols/ols4-widgets/treestyles.css'
+import { useEffect, useRef } from 'react';
+import { createEntityTree } from '@ebi-ols/ols4-widgets/ols4_widgets';
+```
+
+2. Create the function to render the tree:
+
+```javascript
+function EntityTree() {
+
+ let div = useRef()
+
+ useEffect(() => {
+ if(div.current) {
+ createEntityTree({
+ ontologyId: "chebi",
+ apiUrl: "https://www.ebi.ac.uk/ols4/"
+ }, div.current);
+ }
+ }, [div])
+
+ return
+}
+
+```
+**NOTE:** The main point to notice here is the ontologyId and the apiUrl. The ontologyId is the id of the ontology you want to display and the apiUrl is the base url of the OLS4 API.
+
+3. Add the element where you want the tree to appear in your HTML file:
+
+```javascript
+function App() {
+return (
+
+
+
+);
+}
+```
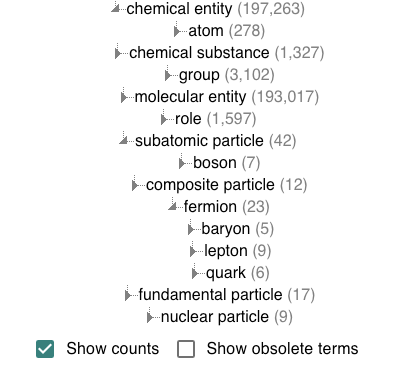
+### Example of the rendered tree
+
+
+
+
+## Features
+
+- Easy to integrate with any web application.
+- Lightweight and fast.
\ No newline at end of file
diff --git a/frontend/dist_widgets/manually_maintained_types.d.ts b/frontend/dist_widgets/manually_maintained_types.d.ts
index eb3b295f6..f36301c26 100644
--- a/frontend/dist_widgets/manually_maintained_types.d.ts
+++ b/frontend/dist_widgets/manually_maintained_types.d.ts
@@ -1,11 +1,6 @@
-
-declare global {
- interface OLSWidgets {
- createEntityTree:(props:{
- iri?:string,
- ontologyId:string,
- apiUrl:string
- }, target:Element)=>void
- }
-}
+export function createEntityTree(props:{
+ iri?:string,
+ ontologyId:string,
+ apiUrl:string
+}, target:Element);
diff --git a/frontend/dist_widgets/package.json b/frontend/dist_widgets/package.json
index 941f1d87a..f394e9fda 100644
--- a/frontend/dist_widgets/package.json
+++ b/frontend/dist_widgets/package.json
@@ -1,6 +1,7 @@
{
- "name": "ols4-widgets",
- "version": "1.0.0",
- "main": "ols4_widgets.min.js",
+ "name": "@ebi-ols/ols4-widgets",
+ "version": "1.0.2",
+ "type": "module",
+ "main": "ols4_widgets.js",
"types": "manually_maintained_types.d.ts"
}
diff --git a/frontend/src/widgets/index.ts b/frontend/src/widgets/index.ts
index f501984ec..63e3f7c2b 100644
--- a/frontend/src/widgets/index.ts
+++ b/frontend/src/widgets/index.ts
@@ -1,8 +1,8 @@
import { createEntityTree } from "./EntityTreeWidget"
-window['OLSWidgets'] = {
- createEntityTree
-}
+// window['OLSWidgets'] = {
+// createEntityTree
+// }
export { createEntityTree }