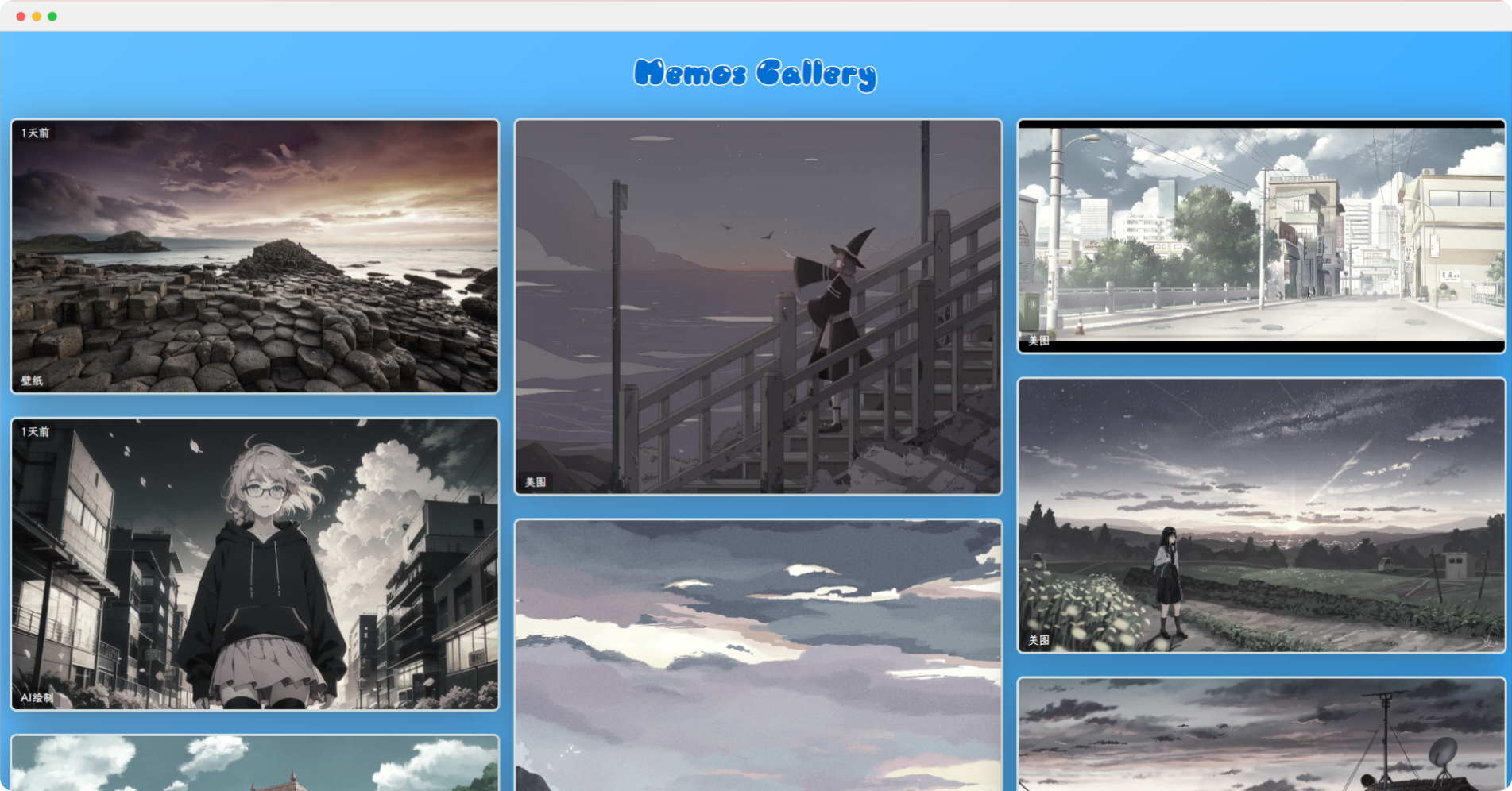
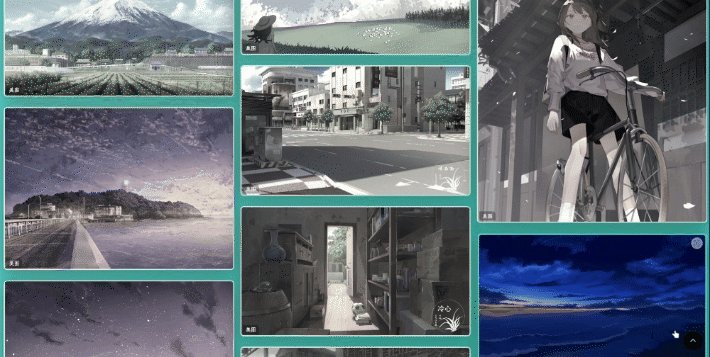
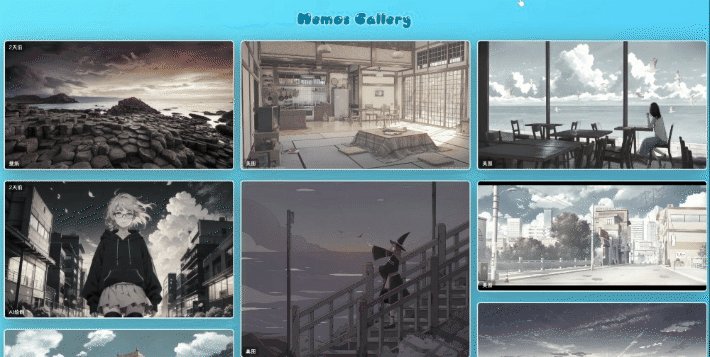
Memos Gallery. 通过 Memos API 渲染的静态网页.
简单的 HTML、纯净的 CSS、原生的 JS。
中文 | English
• 移动端自适应
clone本仓库或下载后部署 :
git clone [email protected]:BarryYangi/MemosGallery.git- 设置
在 memos.js 文件中替换memos部署地址:
function photos() {
fetch("https://memos.smitten.top/api/v1/memo?creatorId=1&tag=相册")
.then((res) => res.json())
...}- 网站图标和加载动画(可选)
在 public 目录中,替换成自己的图标或加载动画。
gallery.svg是网站图标,显示在浏览器标签上。load.svg是加载动画。
- 上传
- 上传
index.html文件public目录及目录中的所有文件到网站根目录。 - 如想展示非memos中的图片,请注释掉
index.html页面中的memos.js引入项,取消data.js引入项注释,按格式添加图片链接到根目录下data.json中即可。
<script src="./public/js/data.js"></script>
<!-- <script src="./public/js/memos.js"></script> -->- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 转到自己的
MemosGallery仓库的设置 -Setting-Pages-Deploy from a branch-Branch(main/root)
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 进入自己的 Vercel 面板
- 新建一个 Project ,导入 GitHub 上的仓库
- 按默认设置不用改动,直接点
Deploy - 中国大陆可能需要绑定一个自定义域名才能访问 Vercel
Demo: https://gallery.yct.ee
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 进入自己的 Netlify 面板
- 新建一个 Site ,导入 GitHub 上的仓库
- 按默认设置不用改动,直接点
Deploy - 中国大陆可能需要绑定一个自定义域名才能访问 Netlify
发布 Memos 时的格式:
#相册


如果不想要图片显示在memos上的话将链接放在代码块内即可。
组件化使用:
如果你想要在react中以组件化的使用Gallery,可以通过安装react-visual-grid来实现。 参考代码片段:Gallery.tsx
GLWT(Good Luck With That,祝你好运)公共许可证
版权所有© 每个人,除了作者
任何人都被允许复制、分发、修改、合并、销售、出版、再授权或
任何其它操作,但风险自负。
作者对这个项目中的代码一无所知。
代码处于可用或不可用状态,没有第三种情况。
祝你好运公共许可证
复制、分发和修改的条款和条件
在不导致作者被指责或承担责任的情况下,你可以做任何你想
要做的事情。
无论是在合同行为、侵权行为或其它因使用本软件产生的情形,作
者不对任何索赔、损害承担责任。
祖宗保佑。