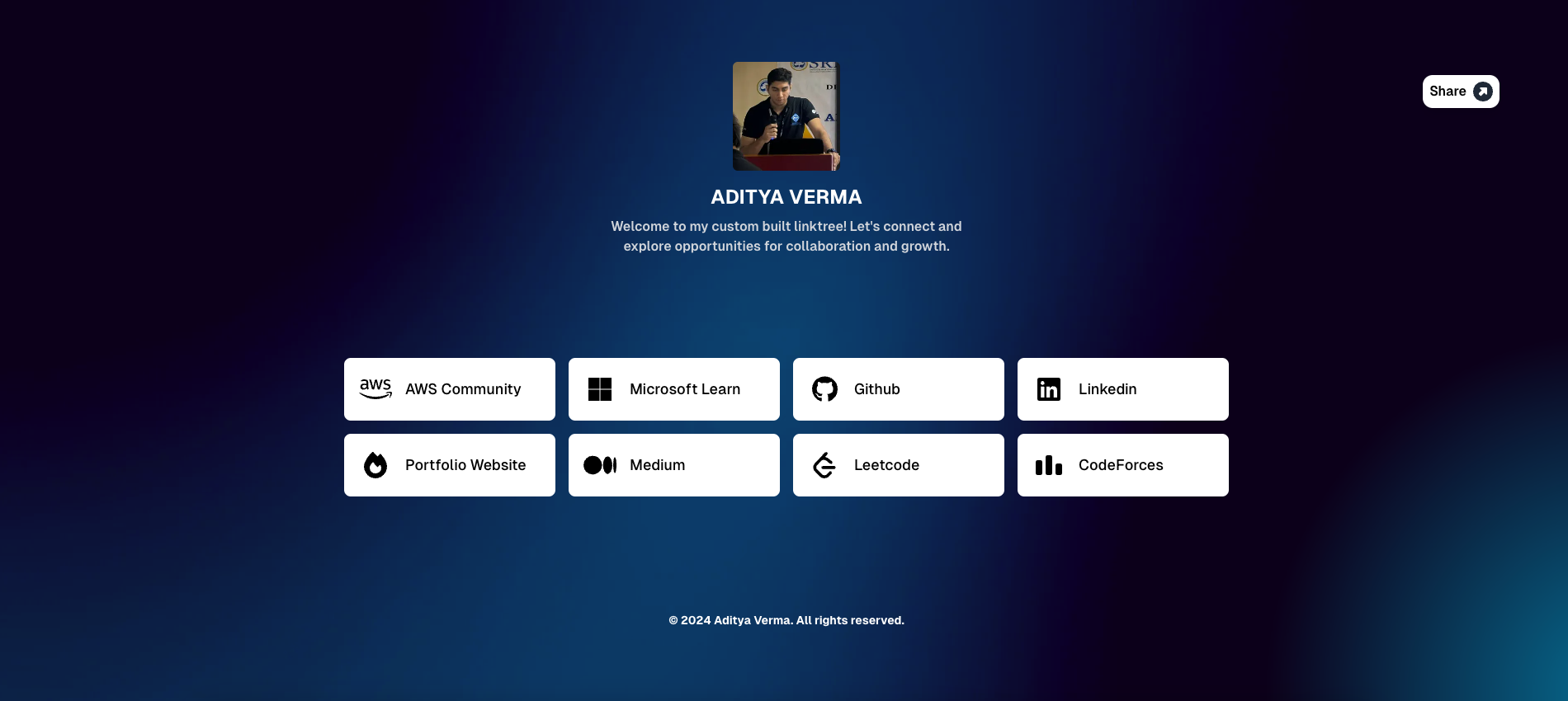
A sleek and modern Linktree-style web app built with Next.js, TypeScript, Tailwind CSS, and Framer Motion for smooth animations. Designed for quick and efficient access to your social media links or personal projects, with dynamic caching for enhanced performance.
- Next.js for fast, server-side rendering.
- TypeScript for type-safe development.
- Tailwind CSS for highly customizable and responsive styling.
- Framer Motion for fluid animations and interactions.
- Dynamic caching to optimize load times and user experience.
- Installing Dependencies:
npm install
- Starting the Server:
npm run dev
Running website on Local Host
flowchart LR
A(Round)
A[Git Clone] --> B(Round)
C(Round)
B[Open Folder] --> C[npm install] -->D[npm run dev]
|
ADITYA VERMA |